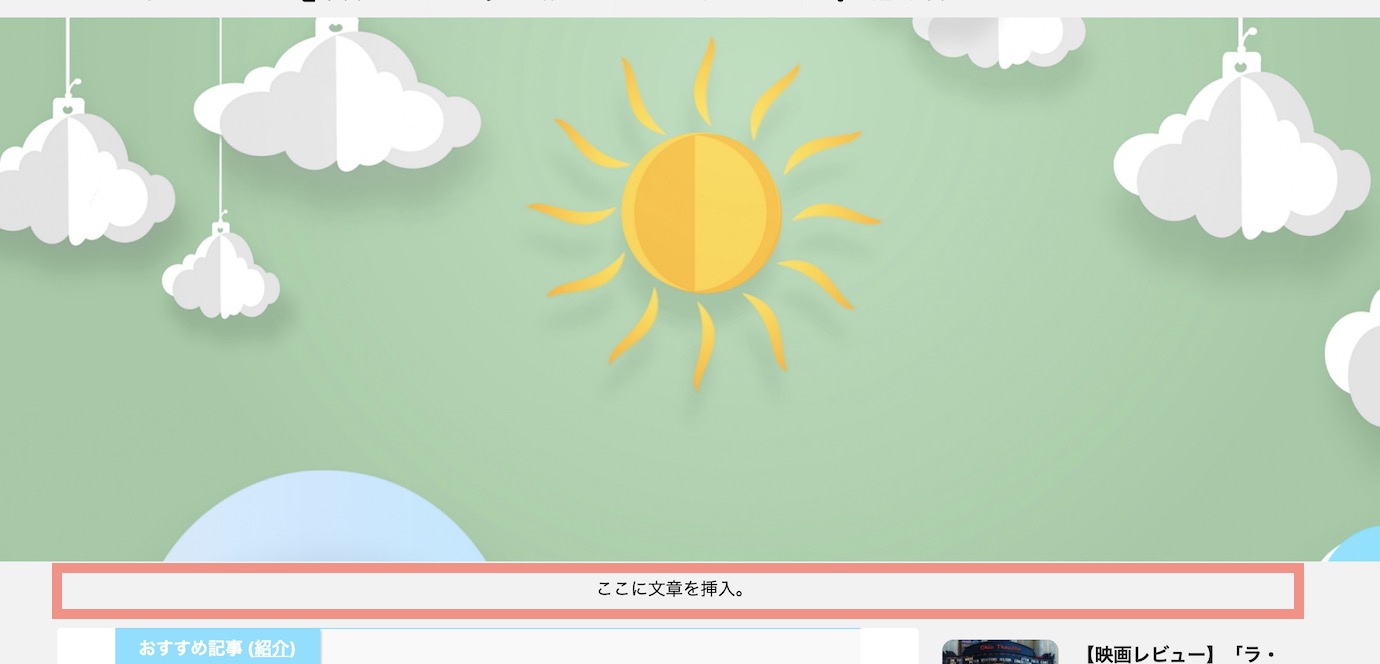
下記の箇所のように任意のHTMLを追加することでオリジナルコンテンツを表示することができます。 例)ヘッダーとコンテンツ部分の間にテキストを挿入 編集するファイル: SKINの場合 固定フロントページ (frontpagephp) MAXXの場合 固定フロントページ (frontImg要素 に width="" と height="" を追加すると、画像のサイズを指定することができます。 まずはHTMLから確認していきます。 ロゴはheader要素内の、h1要素でマークアップします。 HTMLのマークアップ例 続いて、h1要素と子孫要素であるa要素のCSSを記述します。 CSSのコード例

Luxeritasヘッダーのサイトタイトル位置を上下中央に 簡単コピペcss Staldia スタルディア
ヘッダー 画像 挿入 html
ヘッダー 画像 挿入 html-次に背景画像を表示したいファイルの、 内に下記を追加記述 全て変更したら、 ブラウザで表示確認 または、F5キーで更新。 画像とHTMLテキストをアップロード ヘッダー画像の用意の前に カスタマイズしていない方で知っておいてほしいのが ヘッダー画像の実際の設置では css編集 (Cascading Style Sheets、カスケーディング・スタイル・シート)という ところでコードを書いて (コピペ)していきます これはいまアメブロでは新cssと旧cssデザインテンプレートとあって どちらで設定するかによって変わりますが ヘッダー画像の




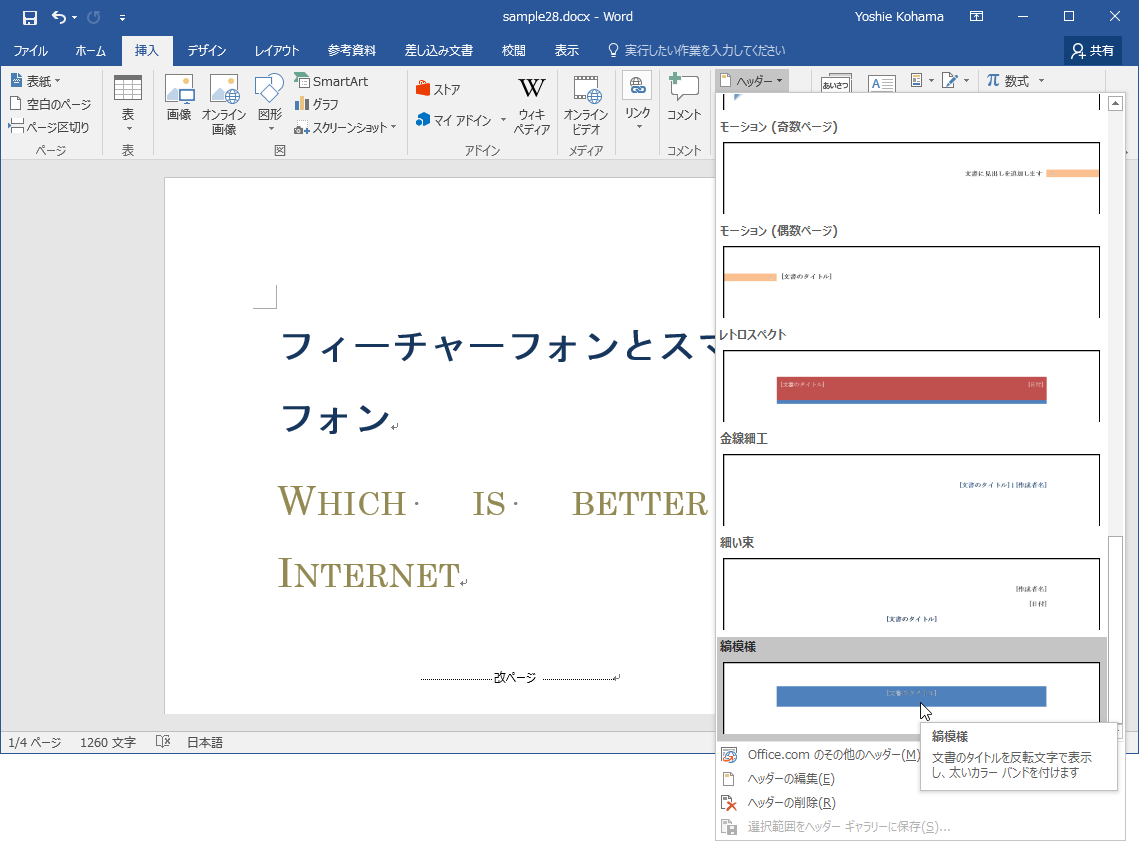
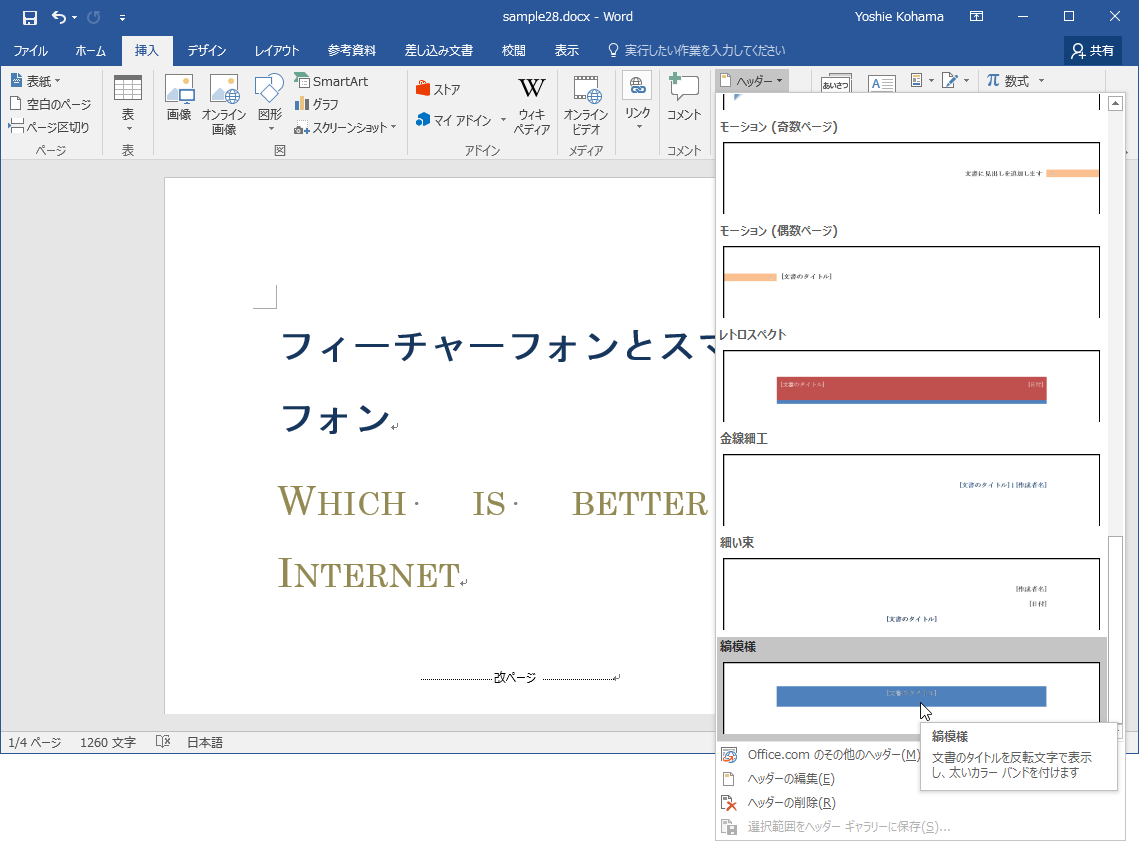
Word 16 ヘッダーを挿入または編集するには
ヘッダーに画像を挿入しよう 画像を挿入するには、タグを使います。 ※imgを忘れてしまった場合は、「 画像の挿入・表示 」を見て思い出しましょう。ヘッダーの変更 「Header」のみ、卵の写真にあたるヘッダー部分の変更が簡単にできます。 「サブ画像変更」で「画像を変更する(オリジナル画像)」を選択し、画像をアップロードしします。 その後「保存」ボタンをクリックしてください。 ご利用のテンプレートが古い可能性がございます。 最新のテンプレートをダウンロードしてください。 また、すでにヘッダーやフッターを挿入する Topへ 用紙の上部や下部の余白部分にヘッダーやフッターを挿入することができます。 挿入タブのテキストグループにあるヘッダーとフッターを実行します。
↑の (ヘッダー画像URL) の部分に、アップロードした 画像のURL(「この画像のパス」と書いてある部分)を コピー&ペーストして下さい。 「height 300px;」 は、ヘッダー画像の高さの指定です。 高さは自分の作った画像の高さをここに入力してください。一方、独自テンプレートの場合は、タイトルや画像部分はHTML言語で構成されているので、HTML を編集して行うことになる。 メインビジュアル画像(ヘッダ画像とも言う)を入れ替える メインビジュアル画像を用意する ウェブアートデザイナー(WAD)で、幅 960px 高さ 300px のキャンバスを用意する。 ① ウェブアートデザイナーを起動する ②編集からキャンパスのヘッダー画像を選択>右クリック「削除」します。 削除したところからカーソルは動かさず、「挿入」>「画像ファイル」>「ファイルから」 差し替える画像を選択します。 差し替えたい画像が挿入さ
ヘッダー画像にリンクを付ける siriusシリウスカスタマイズ デフォルトでは、ヘッダー画像はただの画像ですがクリック率が高めの場所なのでリンクを是非つけたいところ。一般的なのは、トップページをリンク先にすることですね。その手順です! HTML初心者の方によく質問をされるんですが、いくつか理由があると思いますが、 一番理由で多いと思われる 「ファイルへのパスが合ってない」 という件について、なるべくわかりやすく図で解説してみたいと思います。 下記の図は、HTMLファイルと画像挿入した会社のロゴを編集する Topへ 上記ではファイルを直接挿入しましたので、使用したロゴのサイズを調整する必要があったりします。 ヘッダーのロゴを挿入した個所を選択します。(クリックして、カーソルを表示します。




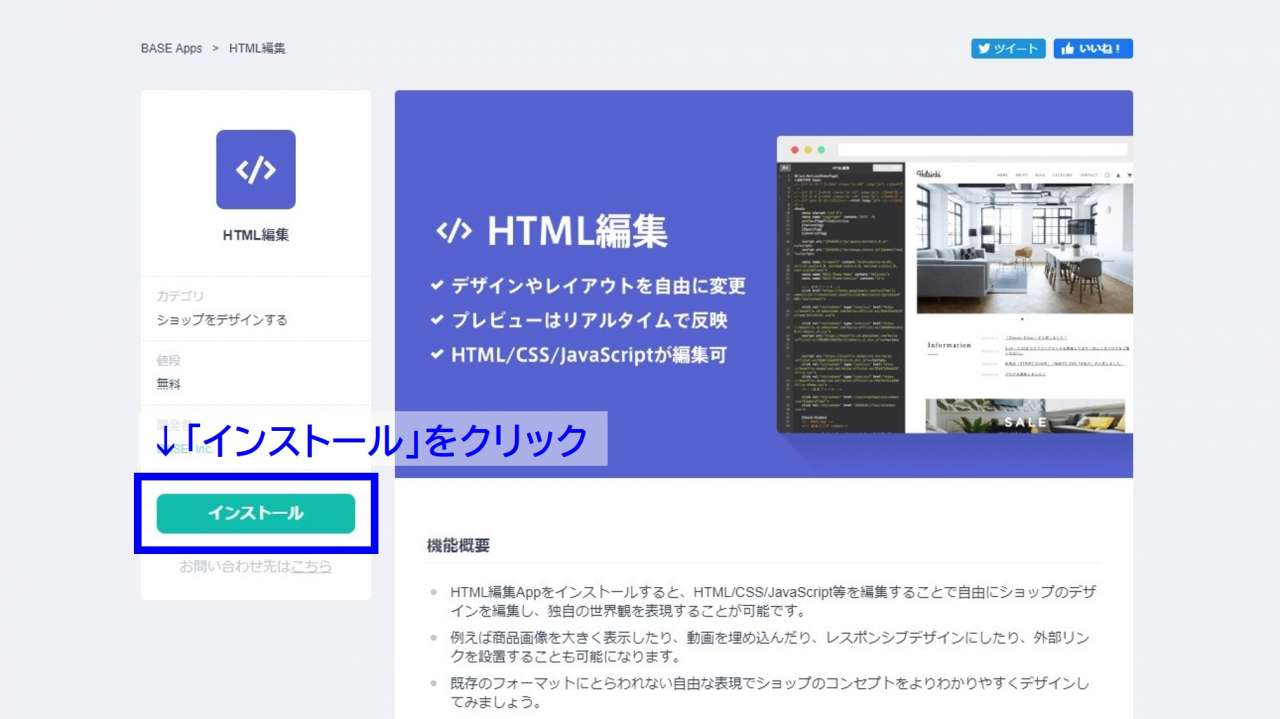
Baseのhtmlを編集する方法について解説する 初心者向け




Htmlとcssの練習問題 1週間でlpを制作できる Aki プログログ
ヘッダーの左側に配置する、 サイト名をh1タグで囲みます。 タイトルを押すと、サイトのTOPページに遷移するように、h1の中にすぐサイト名は書かず、 aタグ で包みましょう。#header { bordertopwidth 0; ヘッダー部分のhtmlは以下のとおり。 ヘッダーの中には、ページタイトルと、画像のライセンス表記を入れました。 Halfscreen Photo Header license




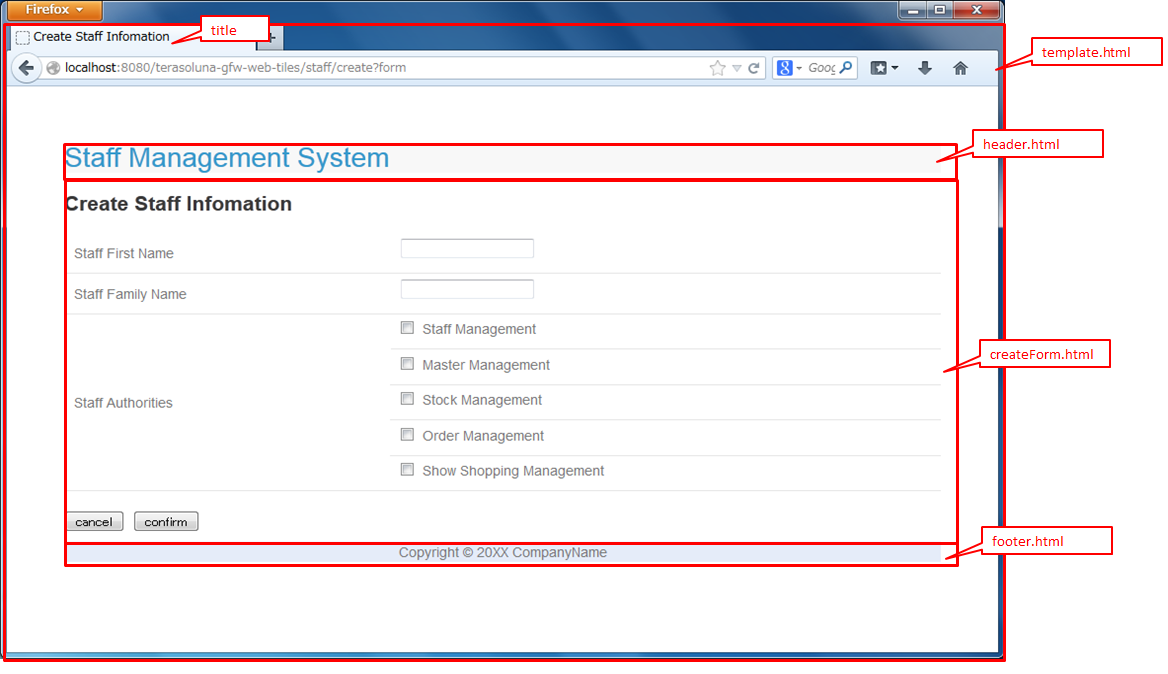
4 12 Thymeleafにおける画面レイアウト Macchinetta Server Framework 1 X Development Guideline 1 8 0 Release Documentation




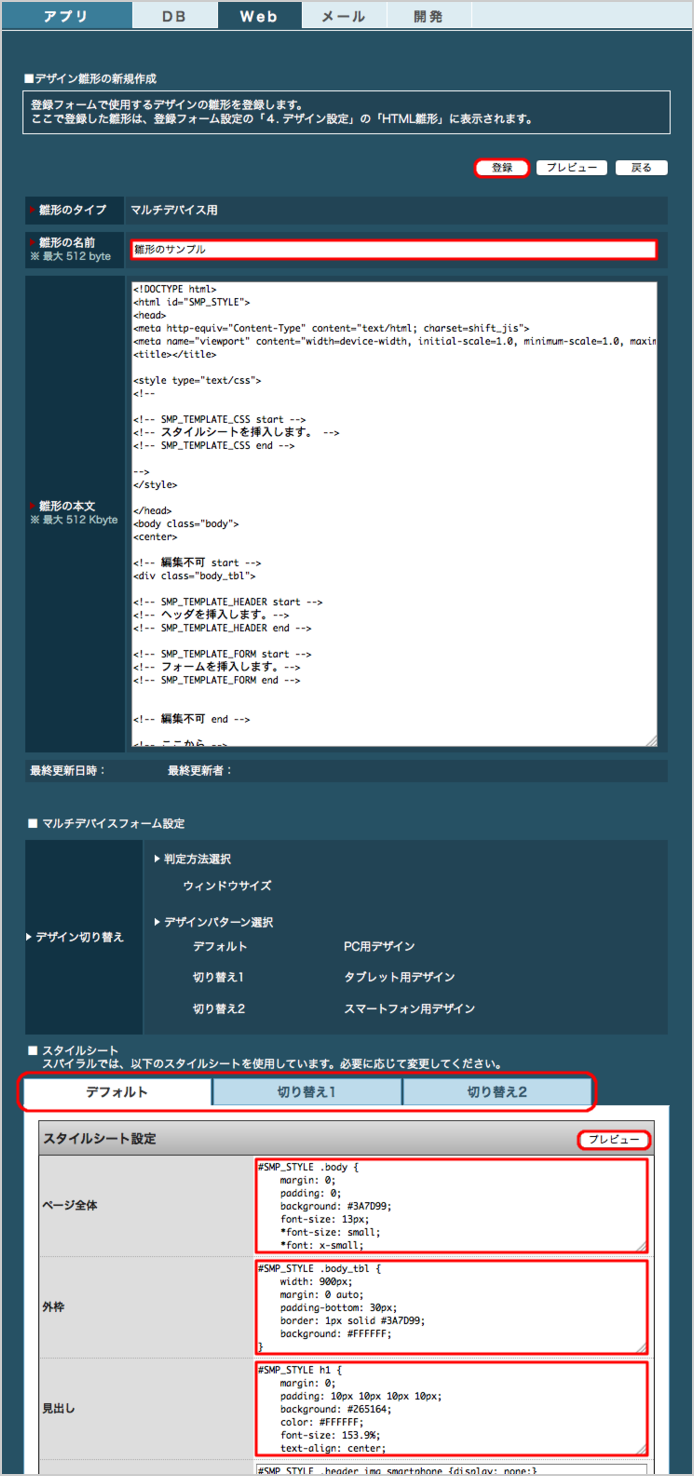
フォームの雛形を登録したい Spiral Ver 1 サポートサイト
利用例 以下は、imgを使ったHTMLの例です。 imgの利用例 上記により、testpngの画像が表示されます。 扱える画像ファイル形式、画像をリンクとして使う、配置を調整するなどは、以下をご参照ください。 HTMLに画像を挿入する方法 HTMLで画像をリンクにする方法 HTMLの画像で配置を調整する方法 画像を挿入しよう 画像の回り込みは右寄せ。 HTMLCSSでヘッダーメニューを作成してみよう! - 新米web担のためのホームページの作り方 第23回 21年5月27日 さて、今回はホームページに欠かせな ヘッダーメニューの作成 を行なってみましょう。 この記事の末尾にサンプルコードもつけています




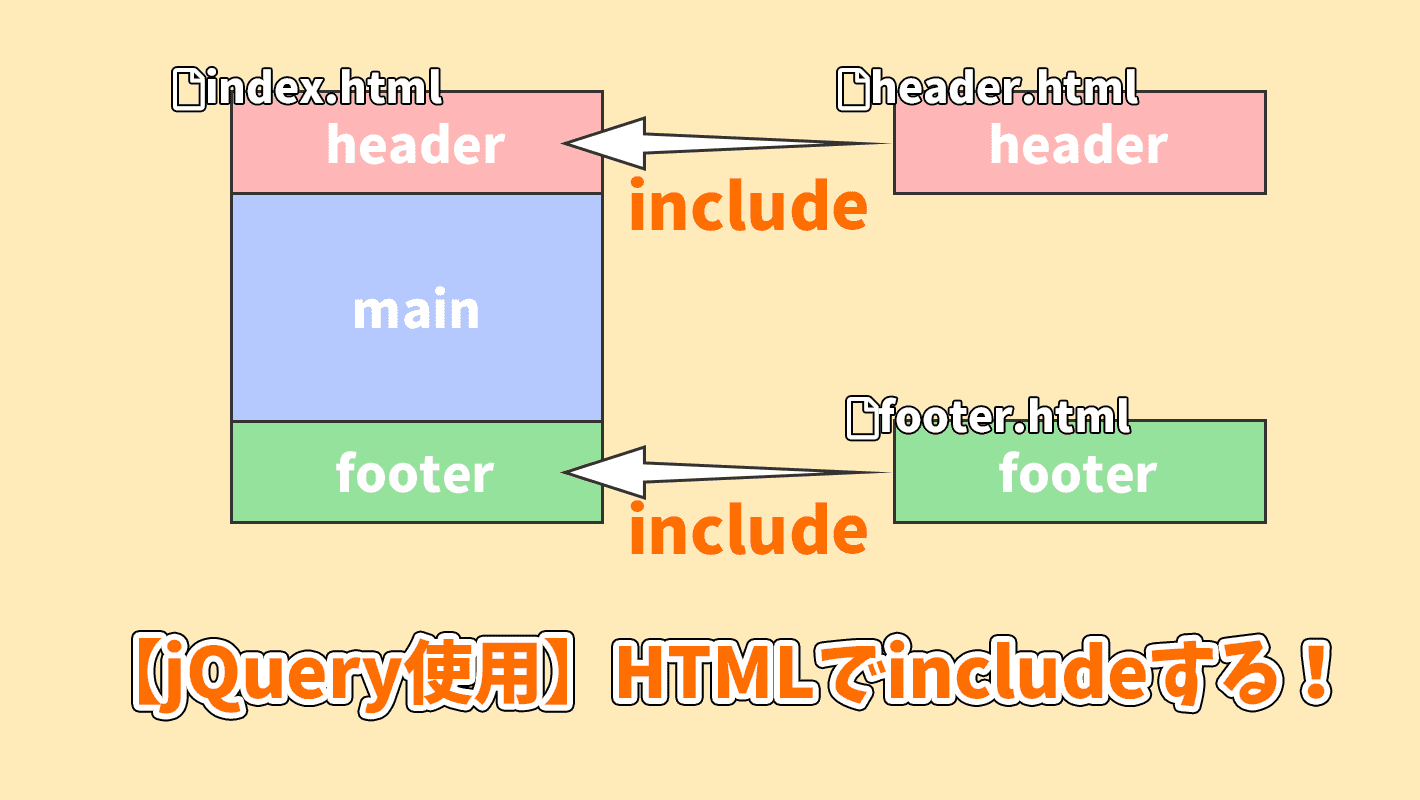
Htmlに別のhtmlファイルをincludeする方法 Jquery使用 でざなり



セクションごとに別々のヘッダー フッターを設定したい Aotenブログ 木村幸子の知って得するマイクロソフトオフィスの話
完成イメージ なお、画像の設定だけではヘッダー上部に border の設定が残っているため、ヘッダー全体を画像で埋めるには次のように bordertopwidth プロパティを追加してください。 @import url (themesbase/blogcss); ヘッダー 部分にページ数を挿入する。 彼の ヘッダー 画像はカッコいいと思う。 送られてきたメールの ヘッダー 情報を参照する。 給水用に ヘッダー を設置する。ヘッダーまたはフッターの ここに入力 をダブルクリックします。 画像 または オンライン画像 を選択し、画像を選択します。 ヘッダーとフッターを閉じる を選択するか、または Esc キーを押して




ヘッダーとフッターにhtmlを挿入する方法 Wordpress アスペルガーな僕とブログ



ロゴ画像を表示する ウェブ制作チュートリアル




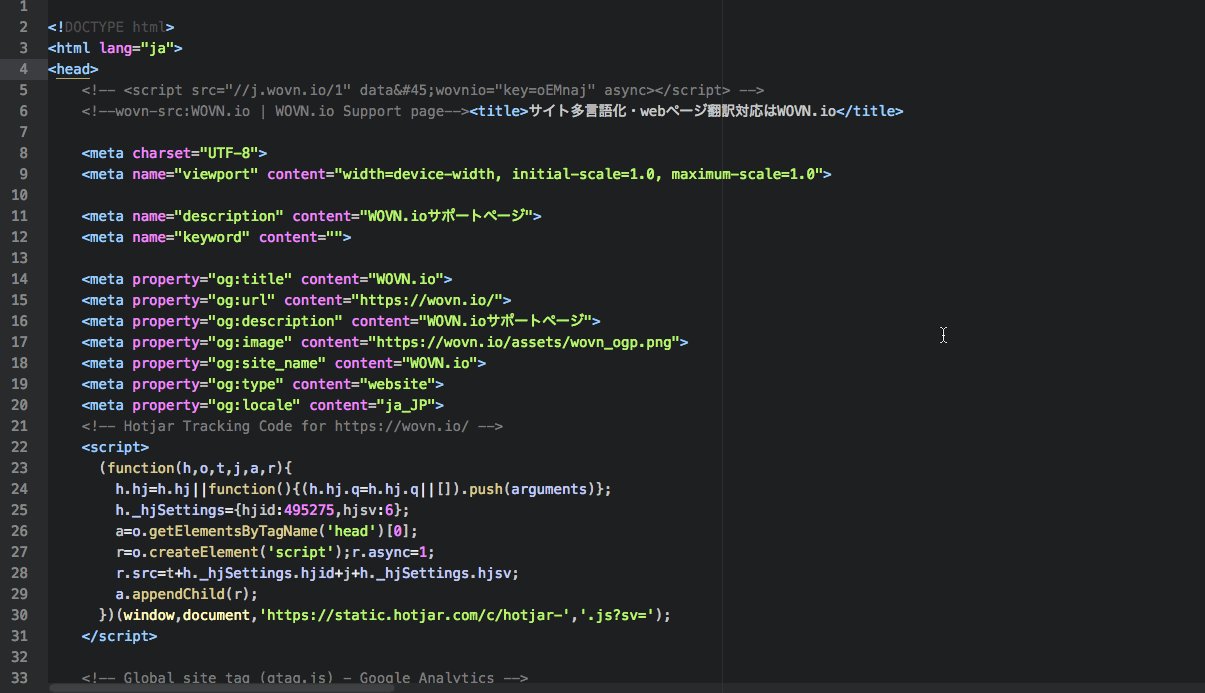
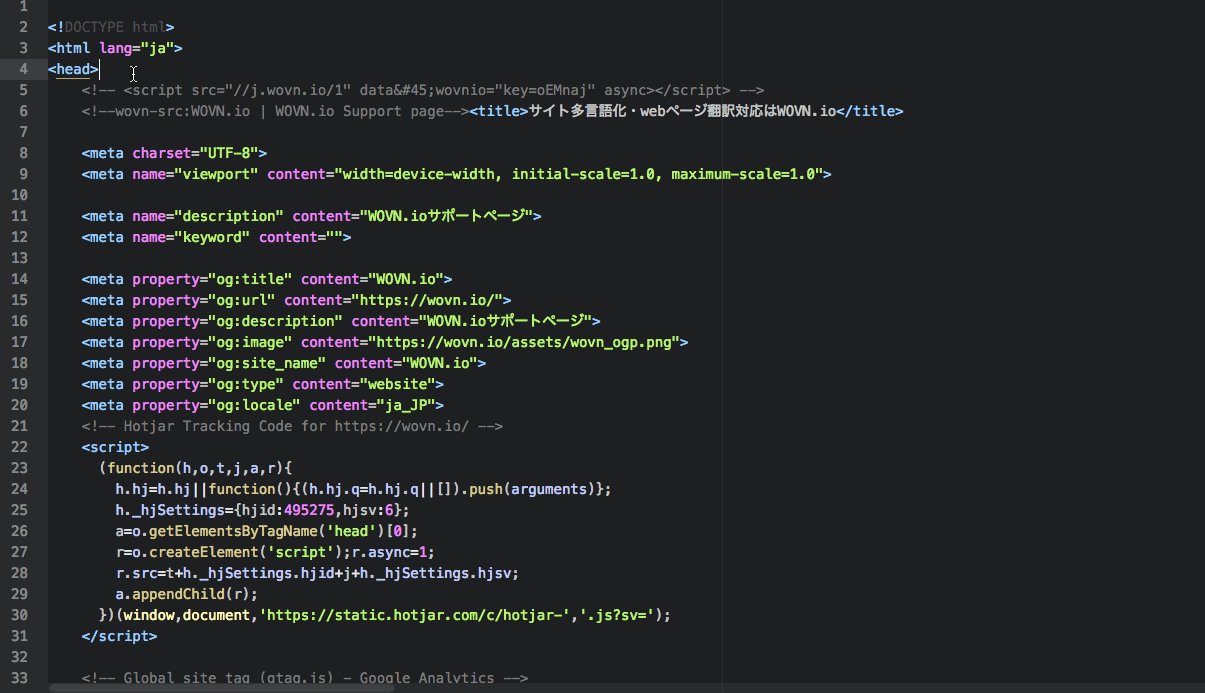
Htmlソースへのwovnタグ挿入 Wovn Io Helpcenter




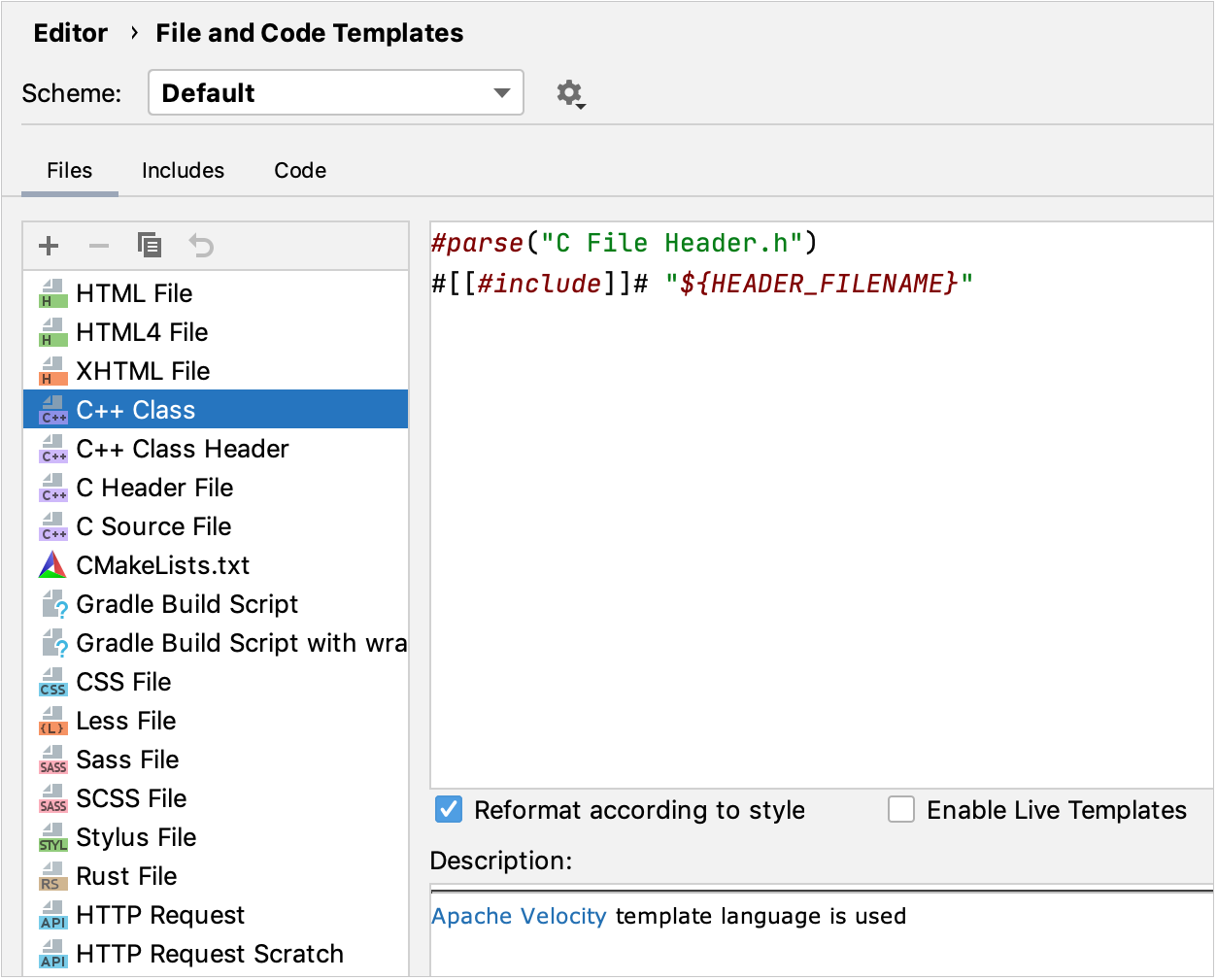
ファイルテンプレート Clion




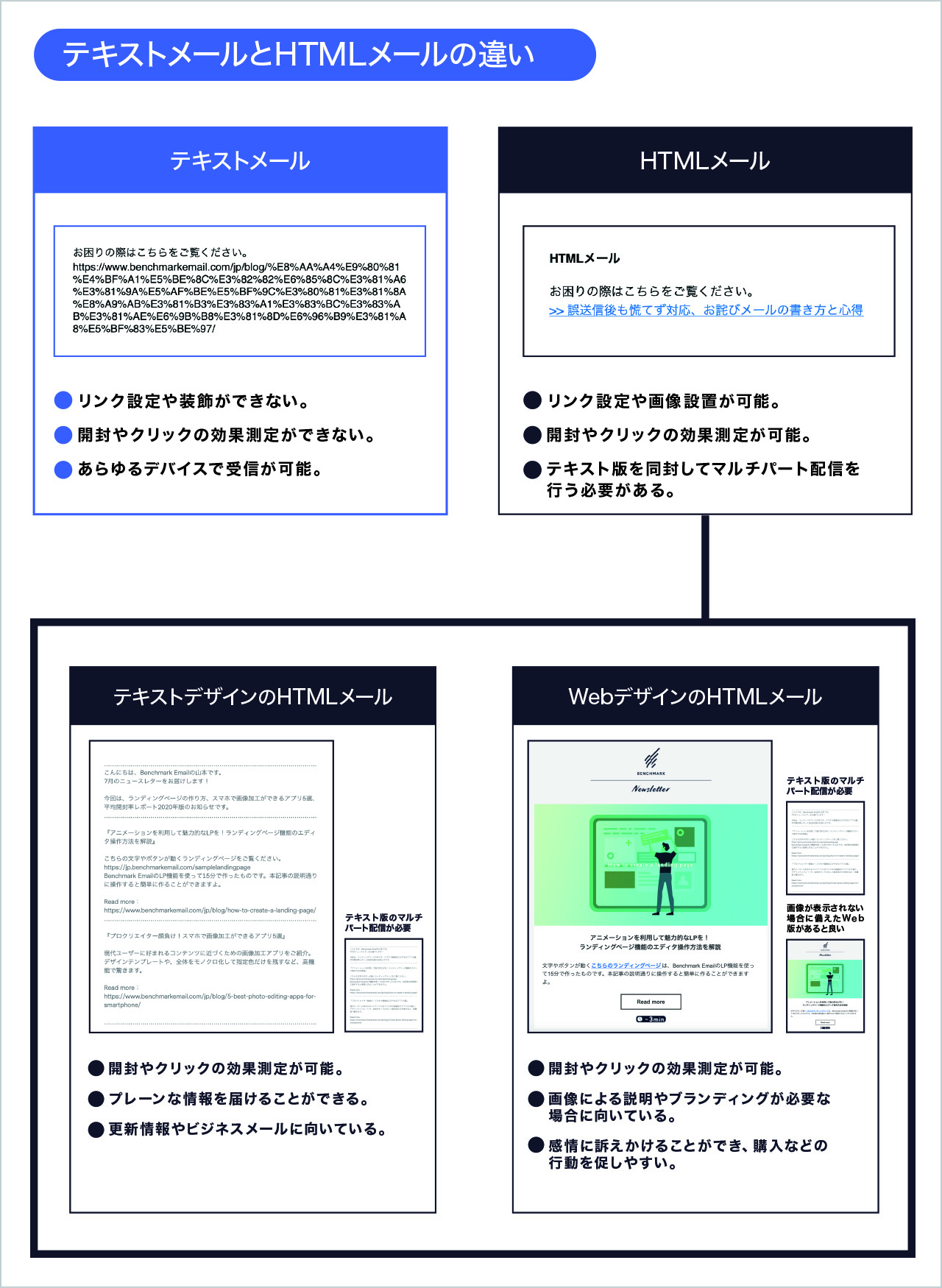
Btobメールマーケティングにおけるhtmlメールの作り方 デザインサンプル付き Maの教科書 ベンチャーネット




Luxeritasヘッダーのサイトタイトル位置を上下中央に 簡単コピペcss Staldia スタルディア



画像の表示位置の調整 ウェブ制作チュートリアル



Css Opensquarejp 井上貢一研究室




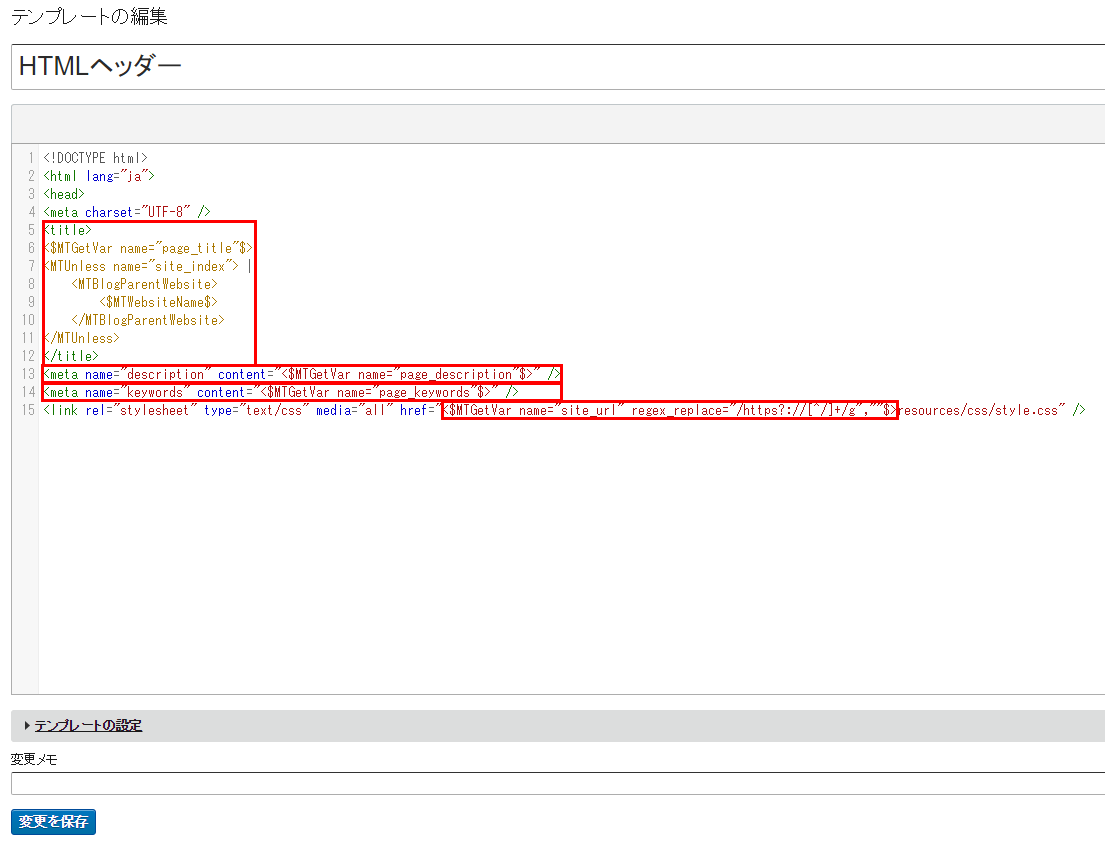
Movable Typeでトップページを作る Pc ウェブログ




ファイルテンプレート Pycharm



1




Lightning ヘッダーロゴを大きくしたい Wordpressでwebサイト作成ならくまはちlabへ Lightning Test Site




Html Cssでホームページができるの




初心者webデザイナーにおすすめ 全ページのhtml 共通部分を一箇所にまとめる Htmlのインクルード 外部ファイル化 ベルキーファ




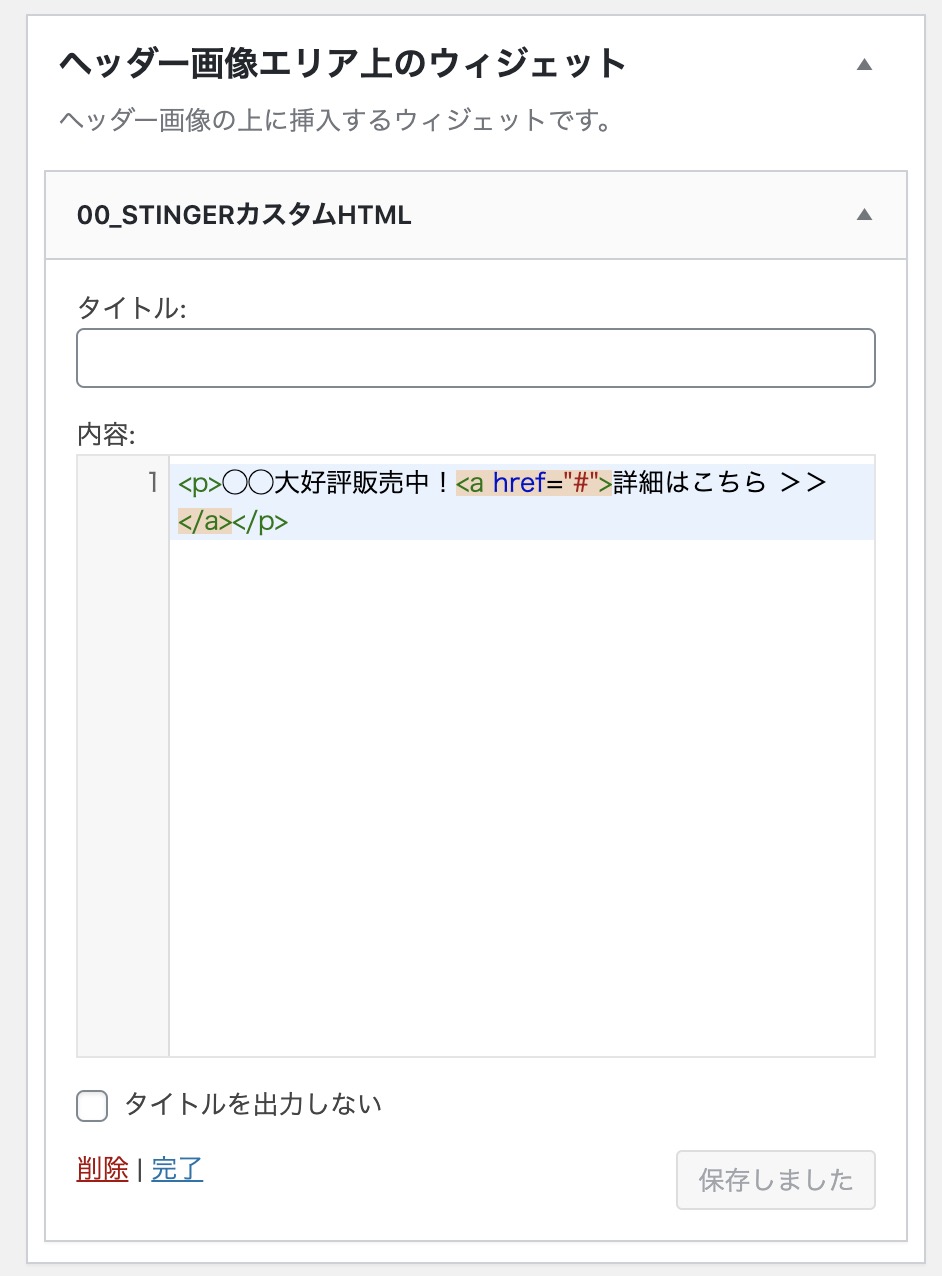
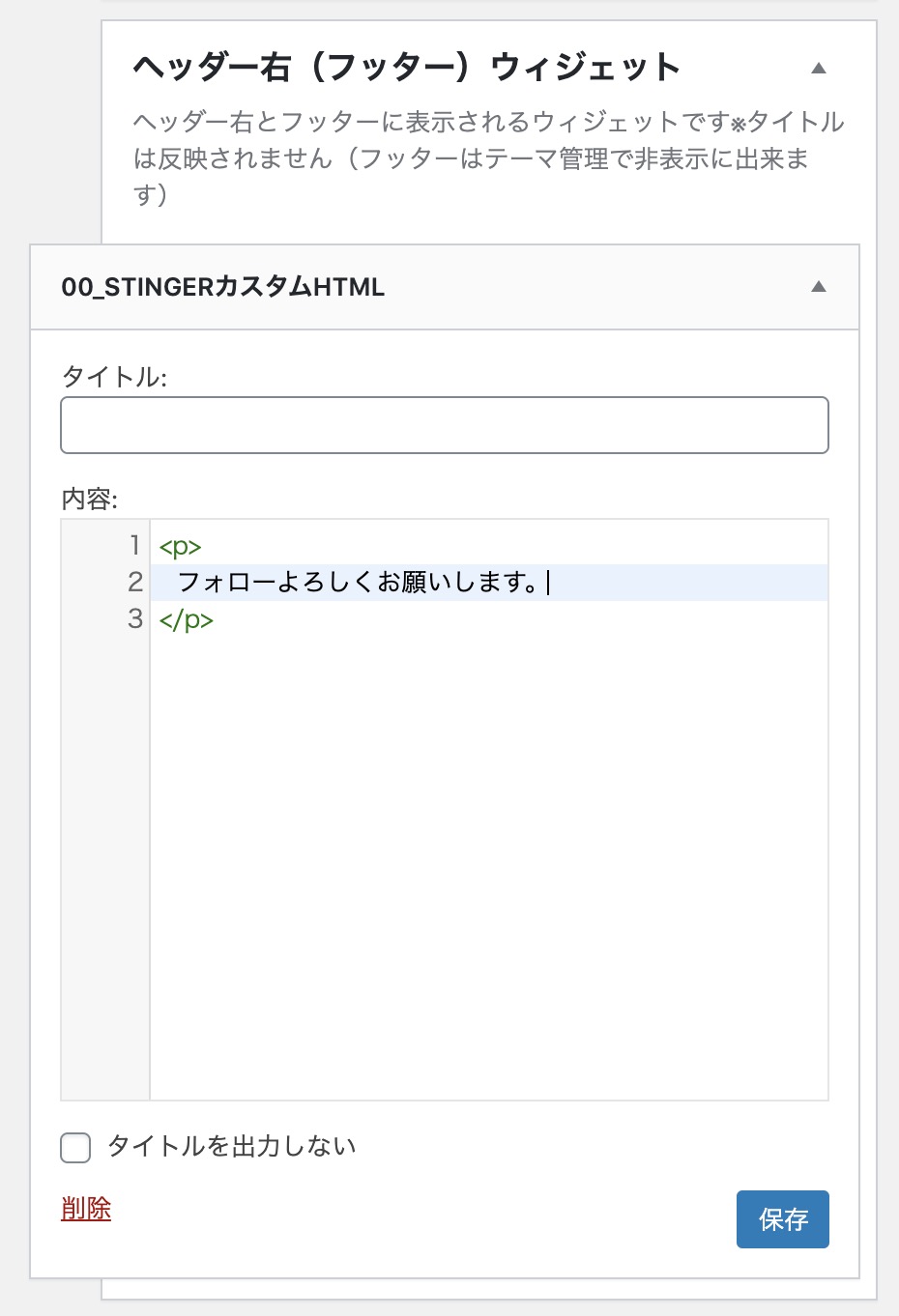
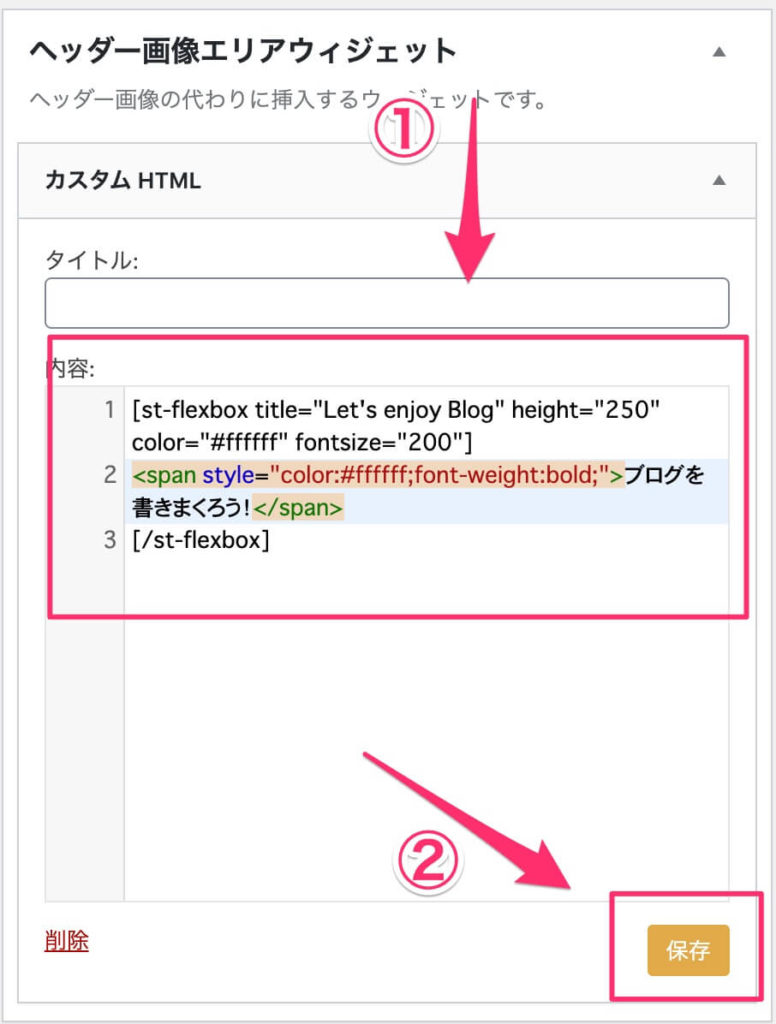
ヘッダー部分に挿入できるウィジェット4つの設定方法 アフィンガーラボ




はてなブログカテゴリー編集機能でヘッダー画像挿入 ウェブと食べ物と趣味のこと




Htmlメールのメリットと注意点 メーラー別の作成方法を解説 データを取得しながらユーザーの視線を引きつける Ferret




静的ページと動的ページの更新の違いを簡単に オフィスナナフク




Html Cssでヘッダーメニューを作成してみよう 新米web担のためのホームページの作り方 第23回 コアースのブログ




Step8 リンクユニットの効果的な配置場所 シーサーブログをアドセンス用にカスタム




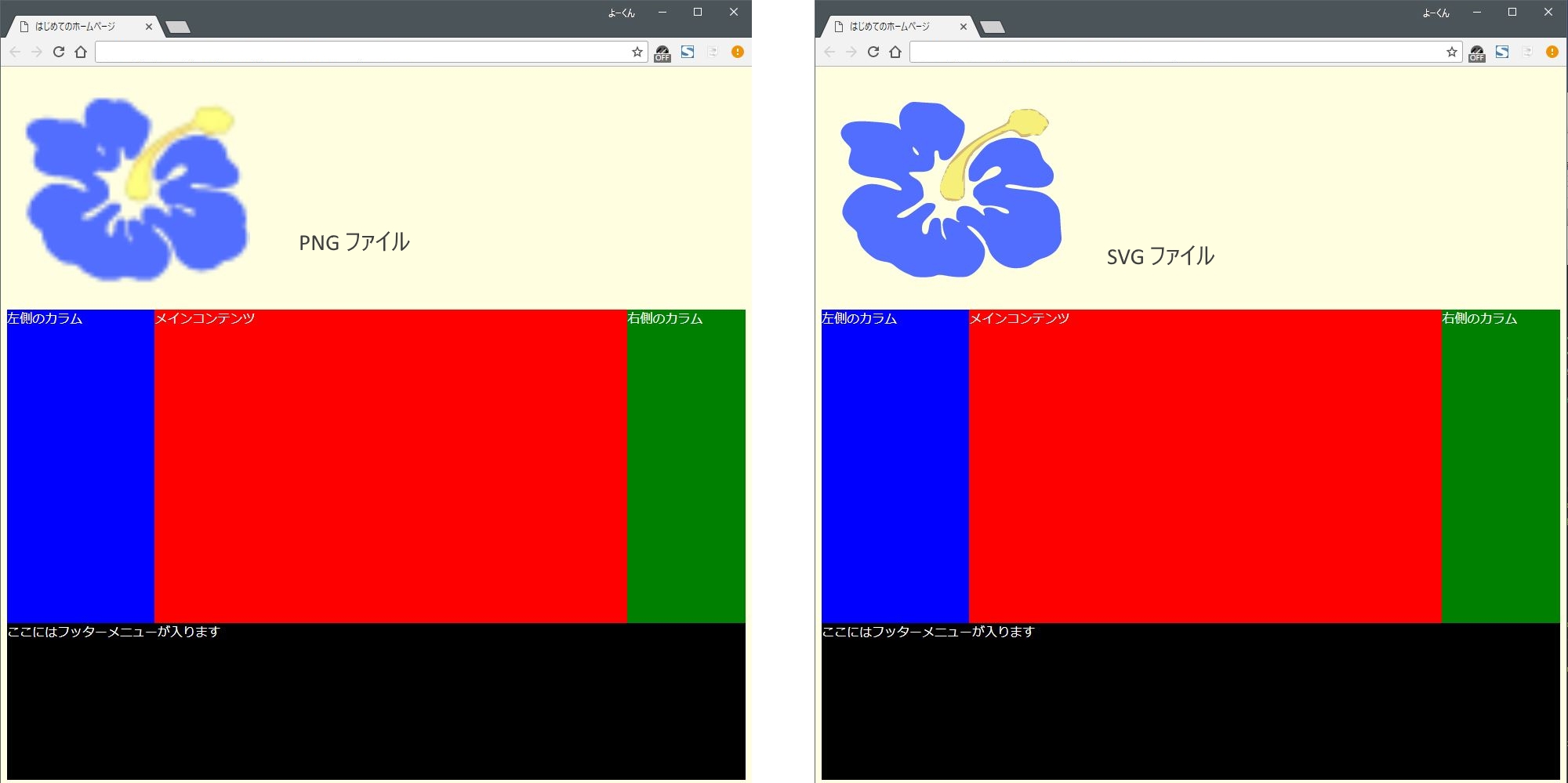
Svg画像を活用してみよう 新米web担のためのホームページの作り方 第19回 コアースのブログ




Cocoonカスタマイズ ヘッダ下にカスタムウィジェットを追加して 収益upを目指そう デジライン




初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス




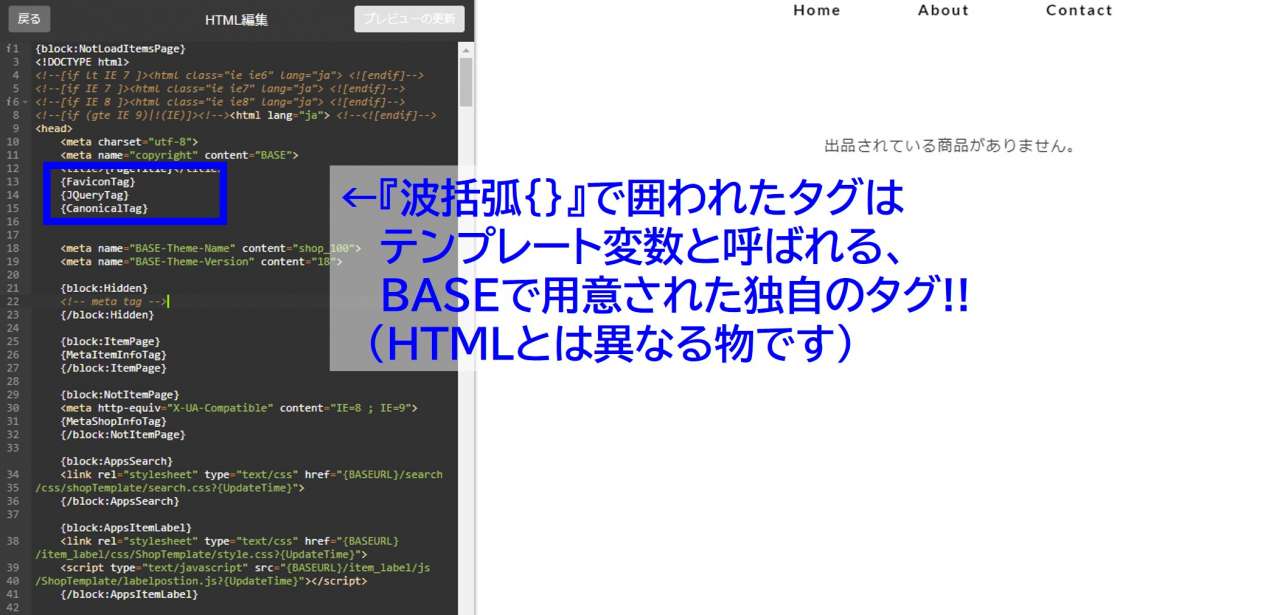
ショップの個性を左右する Html編集app と デザインテーマ Baseプロダクトチームブログ




Mailchimpでhtmlメールを作成してみましょう メール作成編 前編 ツグクリエイト




Webページ全体の構造を作ってみよう Html入門




ヘッダーメニュー ヘッダーメニュー ドロップ の設定




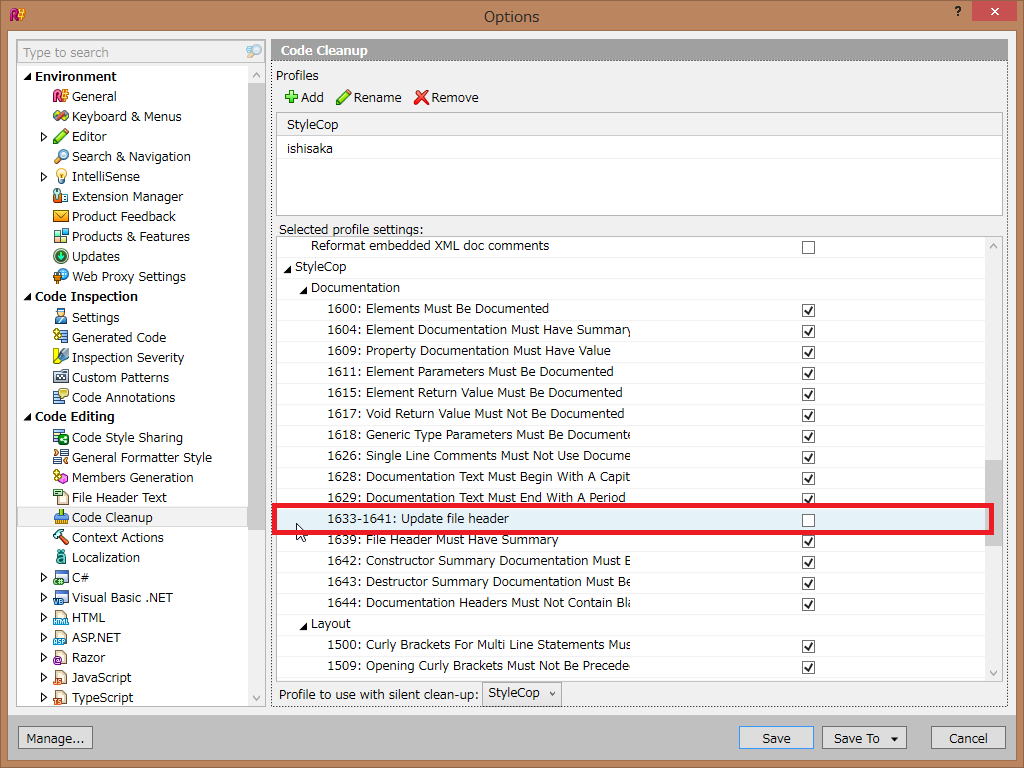
Stylecop Resharperで自動的にファイルヘッダー挿入させない方法 Opcdiary




Baseのhtmlを編集する方法について解説する 初心者向け




Htmlファイルの構造 新米web担のためのホームページの作り方 第7回 コアースのブログ




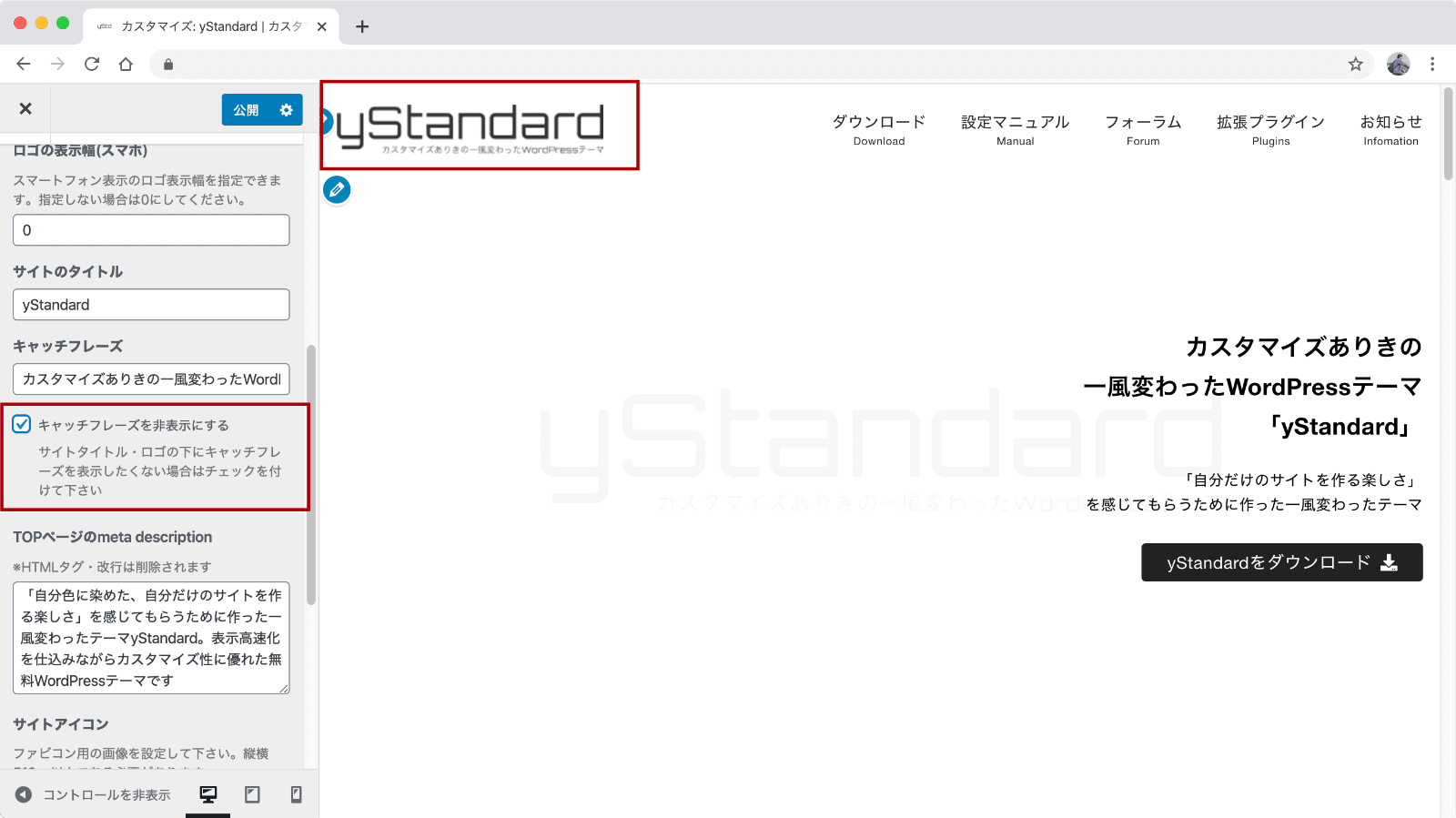
ヘッダーロゴ画像の設定 表示サイズを設定する方法 Ystandard




Word 16 ヘッダーを挿入または編集するには




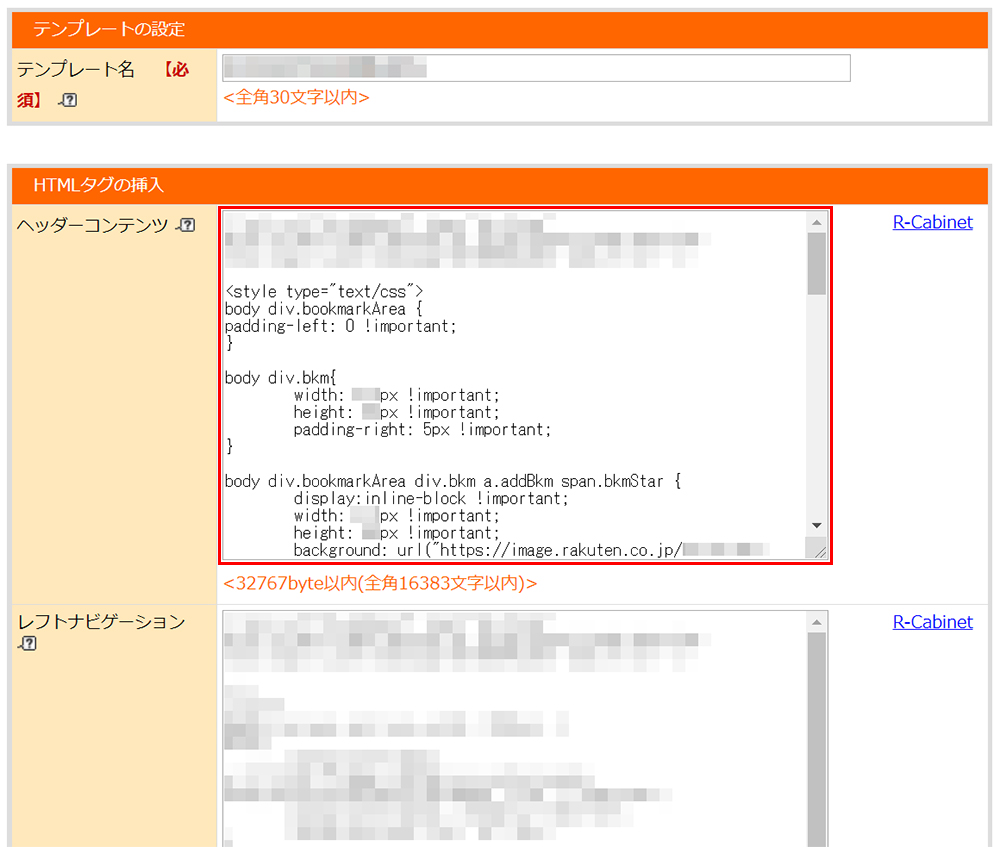
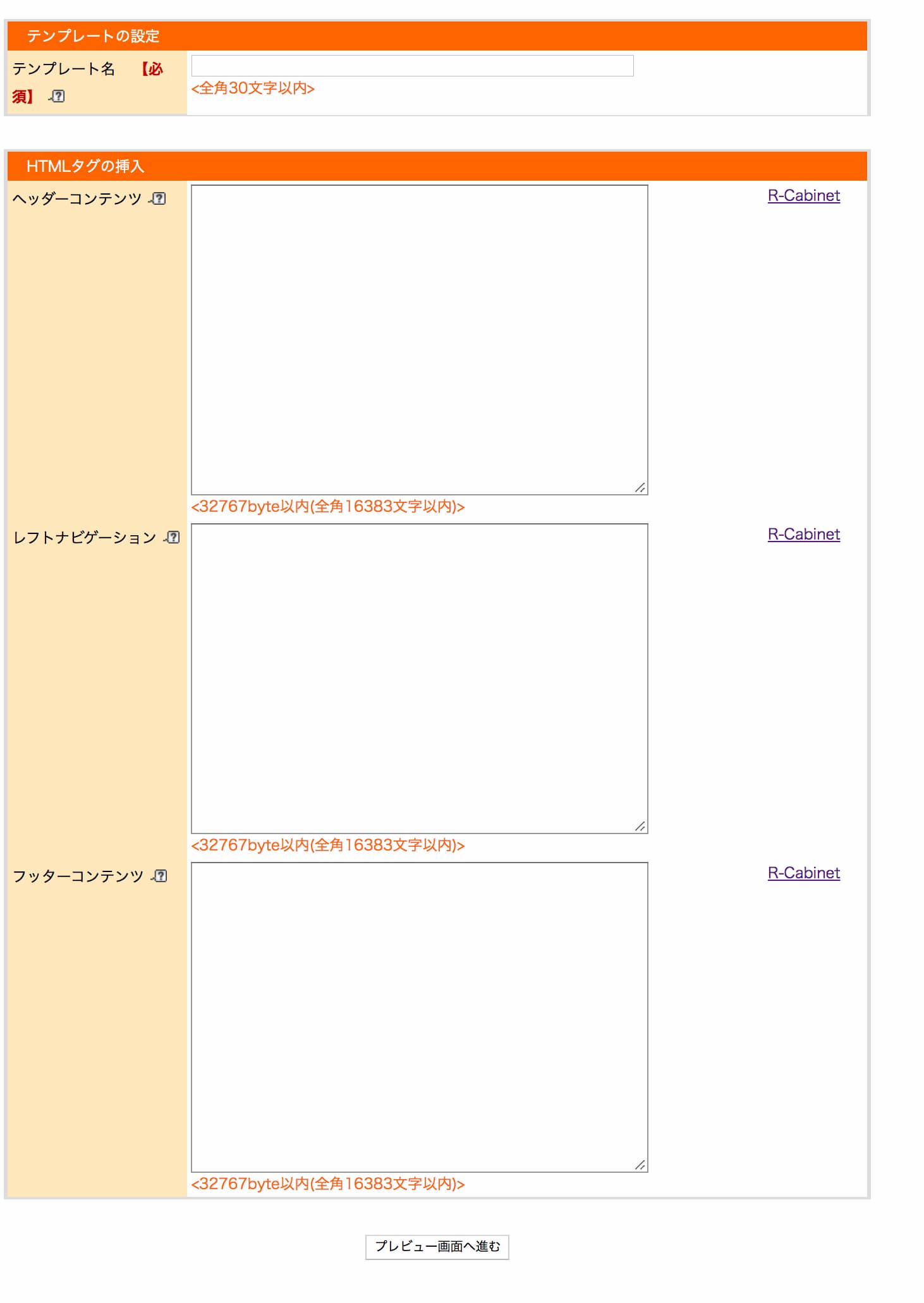
楽天の お気に入り商品 ボタンをオリジナル画像にカスタマイズする方法 たぶろぐ



スライドのヘッダーやフッターを好みの位置に移動したい Powerpoint03 Aotenブログ 木村幸子の知って得するマイクロソフトオフィスの話




Wordpressを思い通りにカスタマイズ 実践法と初心者に読んでほしい厳選18記事紹介 Web幹事




Htmlとcssでヘッダーを作成する方法 レイアウトの基本を学ぼう ポテパンスタイル




楽天ふるさと納税サイトはhtml Cssが分からなくても構築可能か Sdgsをゼロから共に学ぶ実行委員会 ノマド的に暮らす私の情報誌




Terapadで 指定の桁数 で 文字の折り返し指定 をする方法




Html ログインボタンの高さをヘッダーに合わせたい Teratail




Html Margin Topを設定するとヘッダーが下がる Teratail



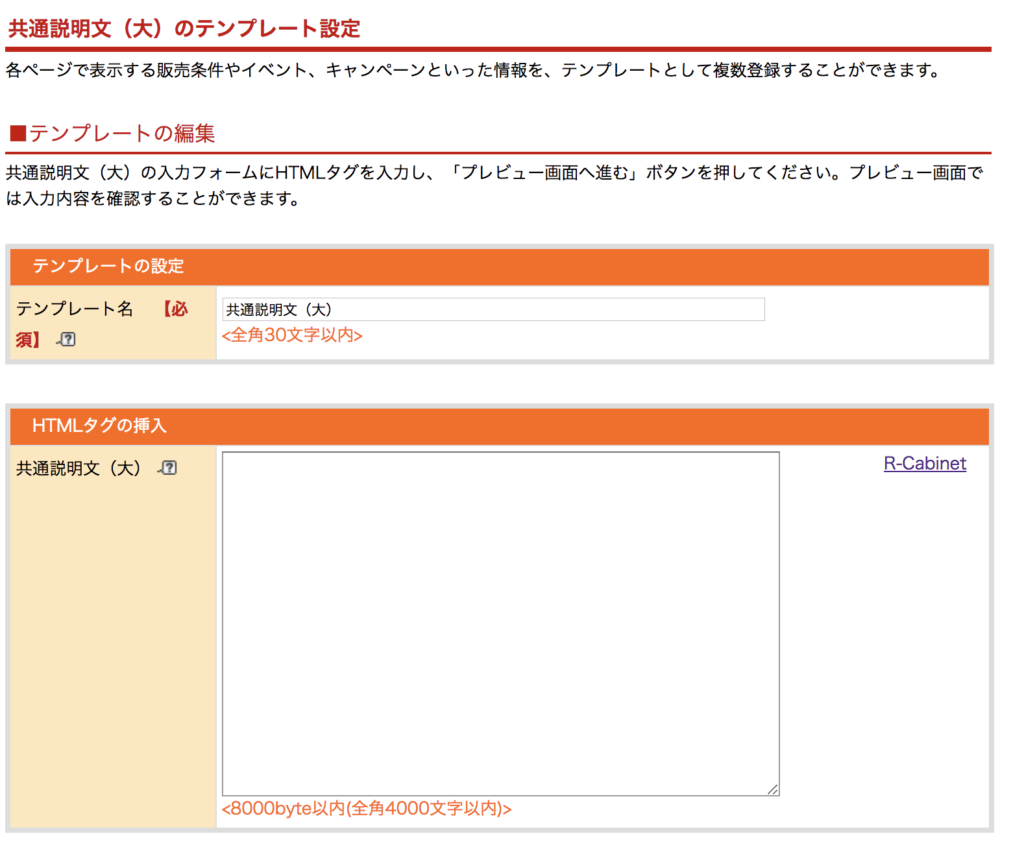
共通ヘッダー フッターの設定 Danganページビルダーのユーザーマニュアル




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media




コンテンツタイプ 標準 Htmlテンプレート Palette Cms Blog




8k3jb 5bomxmfm




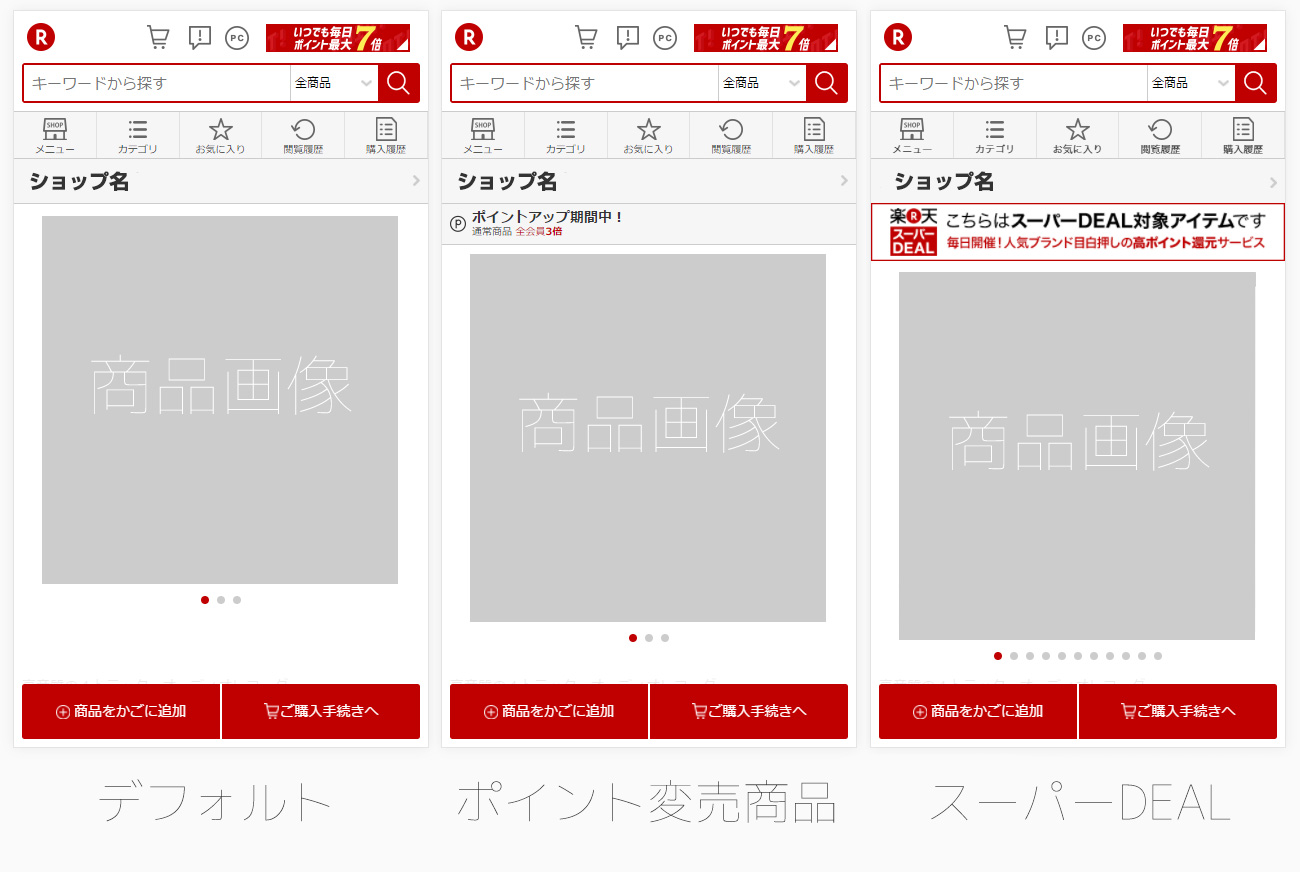
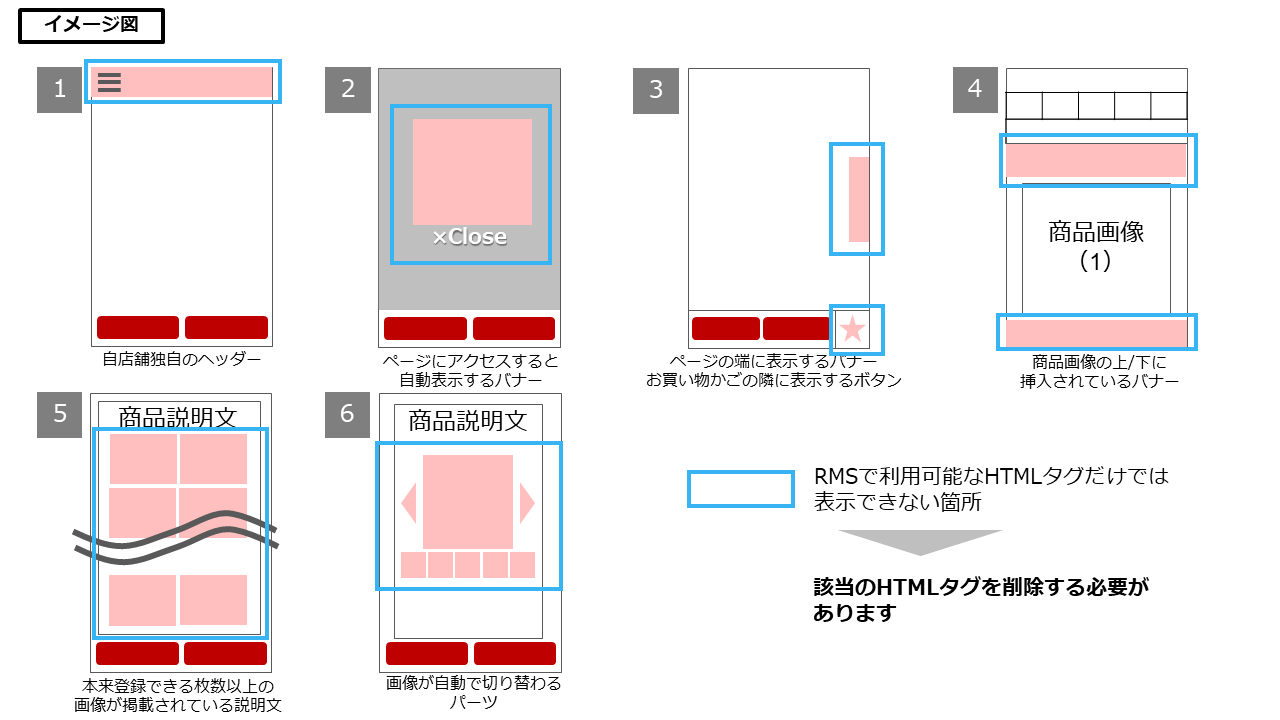
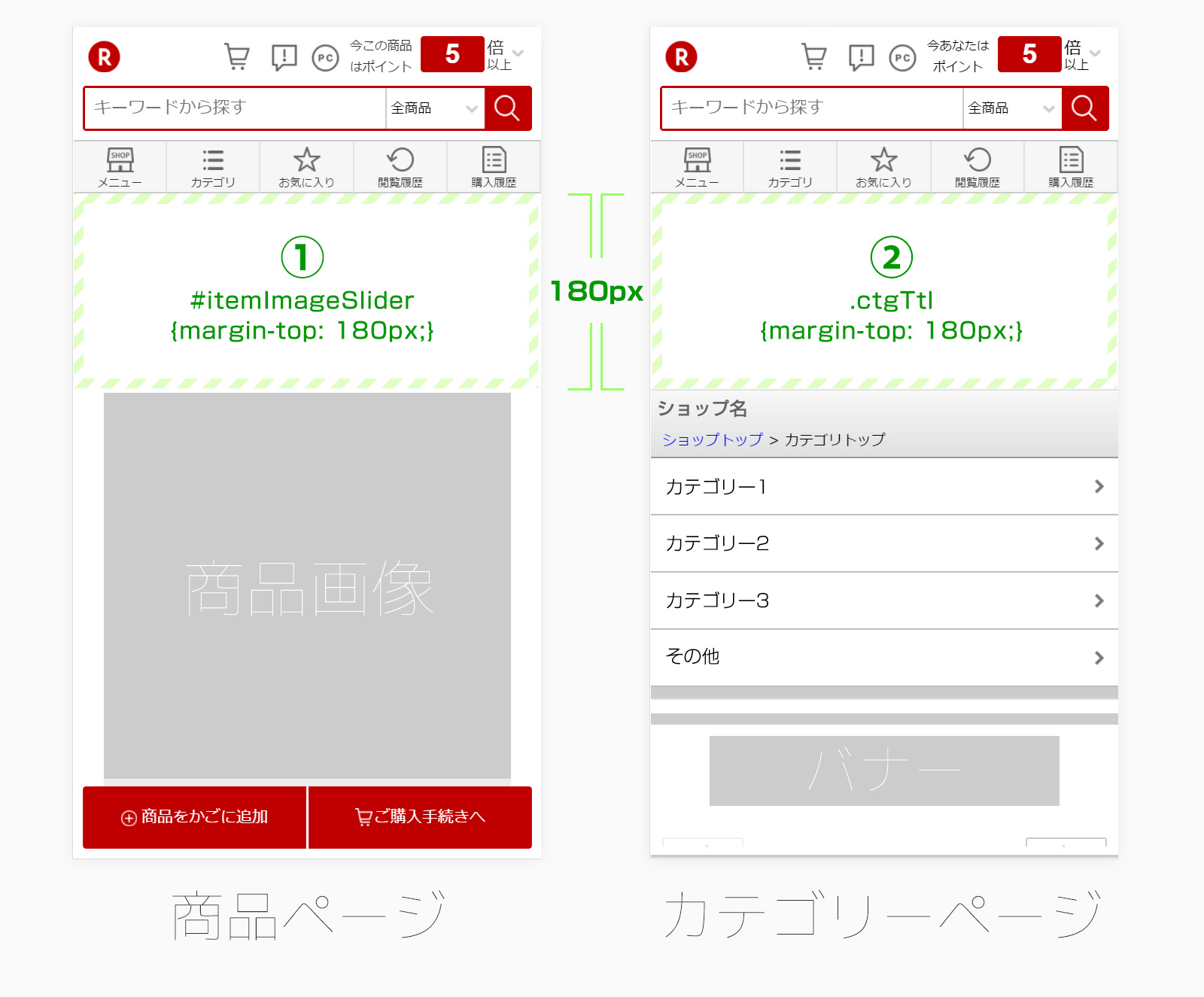
楽天スマホヘッダーカスタマイズ デフォルトのヘッダーを隠さずに独自のヘッダーを出す Ec通販運営マニュアル




年8月から楽天のスマホで禁止タグ実装 回避する対策と方法 楽天 Ecサイトで売上アップを目指すならファンクション




Html Css実践 ヘッダー フッター作成 朝活のブログ




Snow Monkeyカスタマイズガイド H2o Space




Ssiでホームページ内の共通部分を一つのファイルにする方法 新米web担のためのホームページの作り方 番外編 コアースのブログ




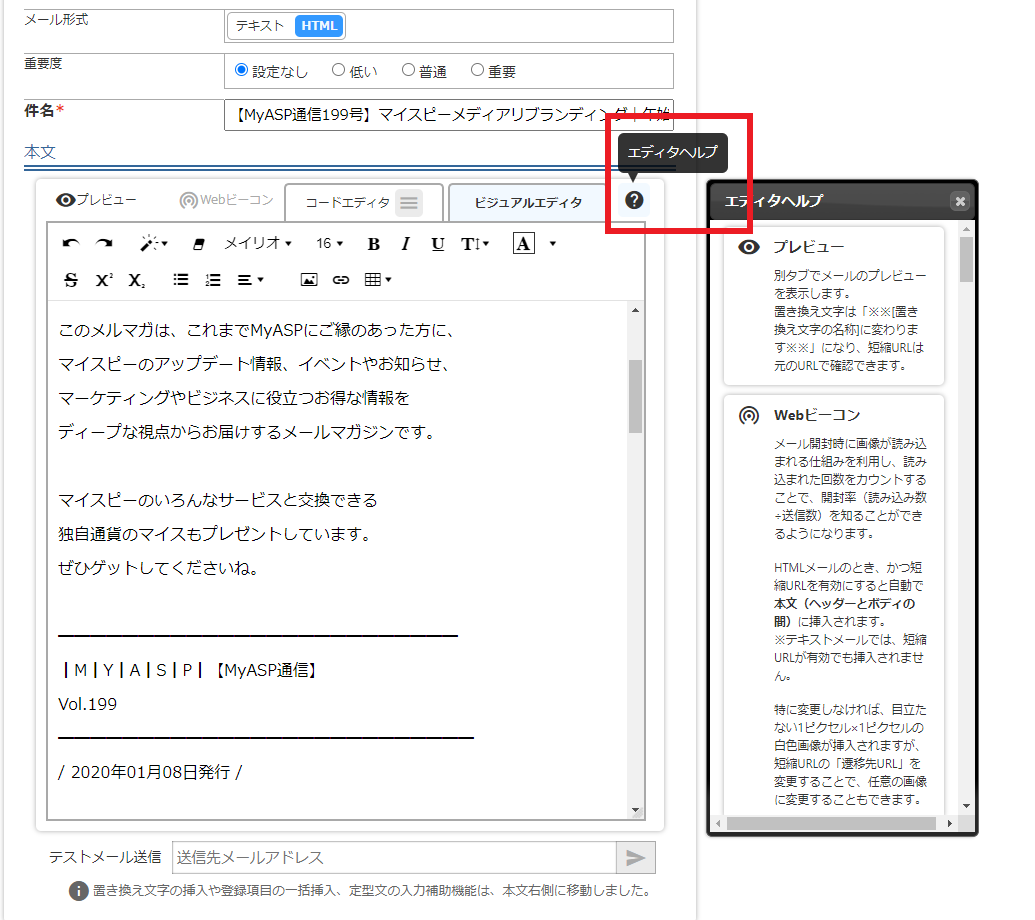
画面説明 Htmlエディタ Myasp マイスピー ユーザーマニュアル




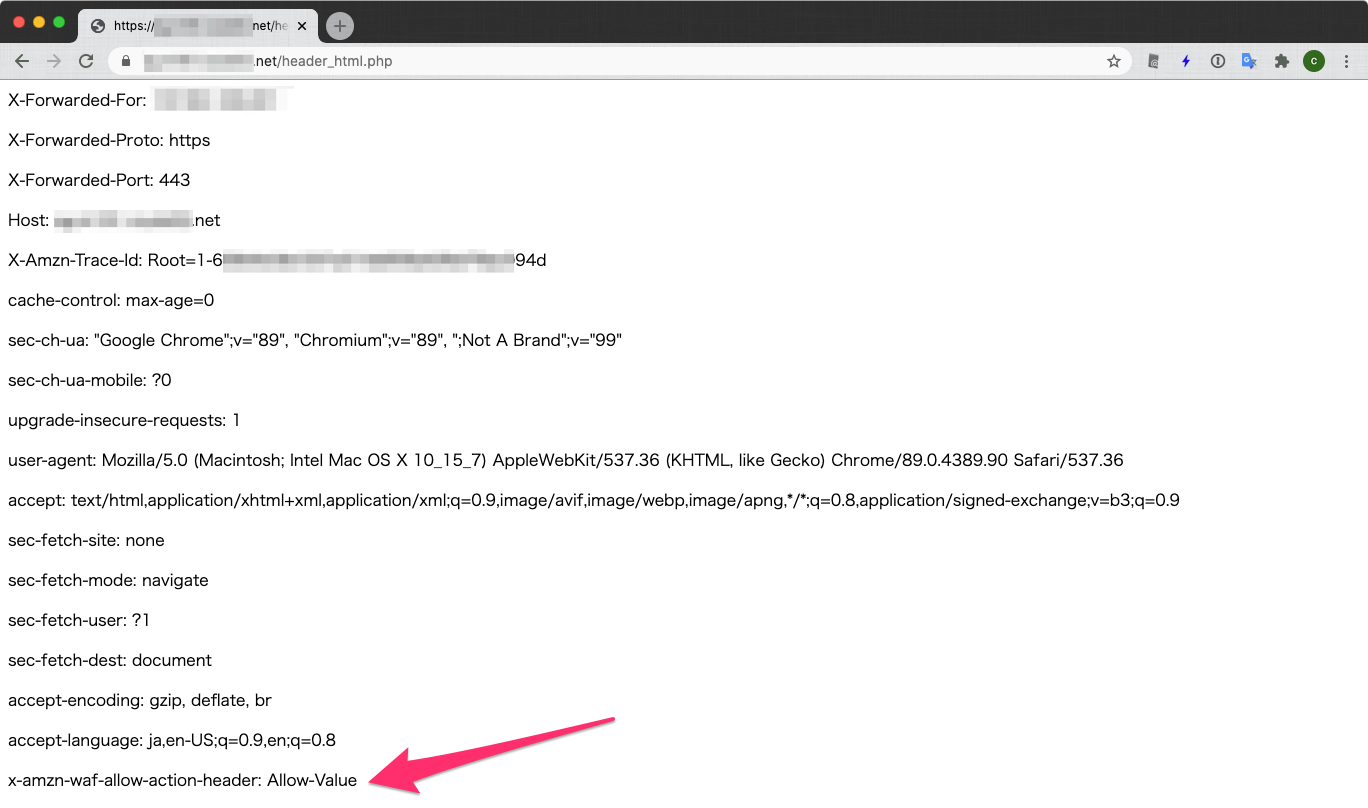
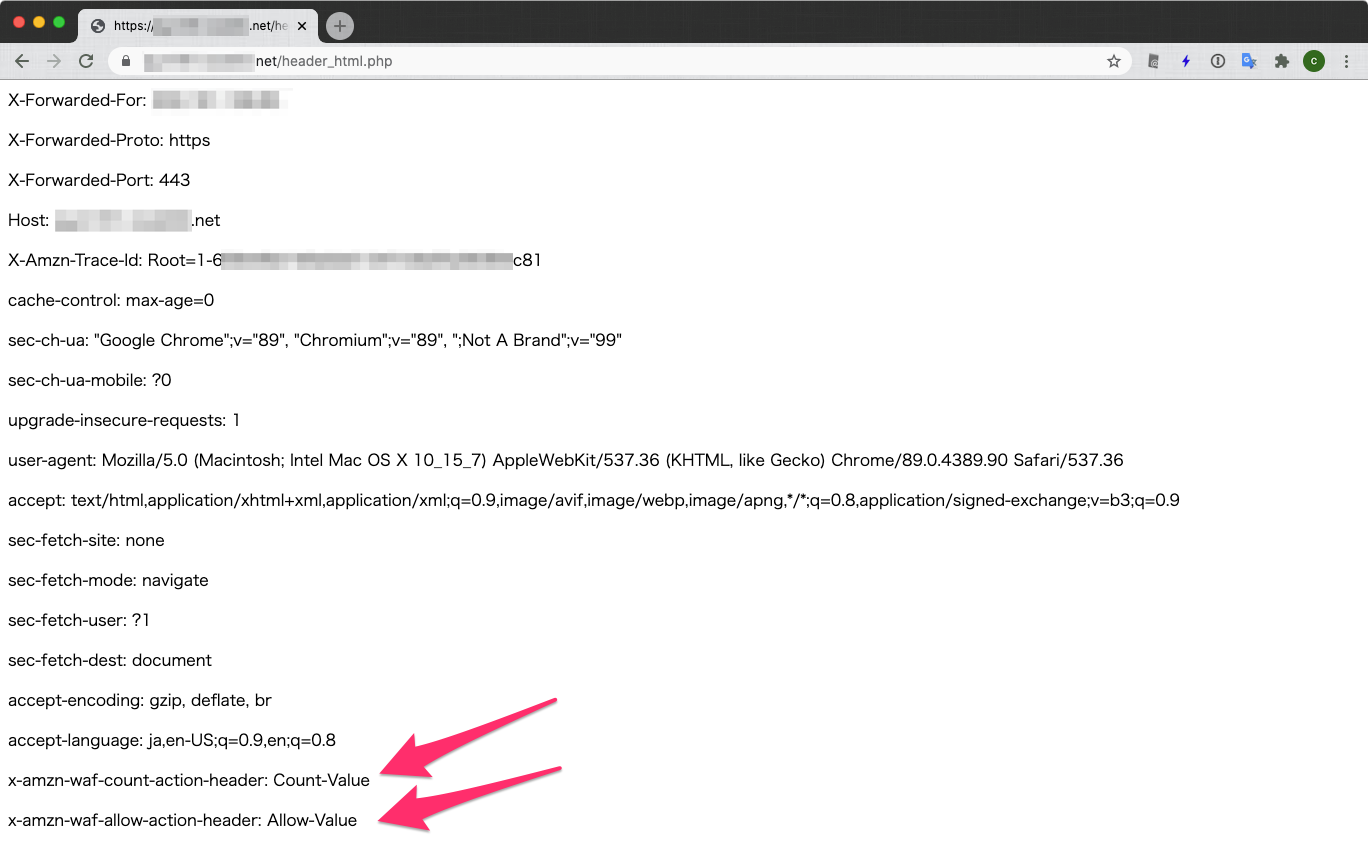
Update Aws Wafがリクエストへのカスタムヘッダ挿入をサポートしました Developersio




Update Aws Wafがリクエストへのカスタムヘッダ挿入をサポートしました Developersio




テキストメールとhtmlメールの違いとは メルマガにはどちらが向いているの Benchmark Email




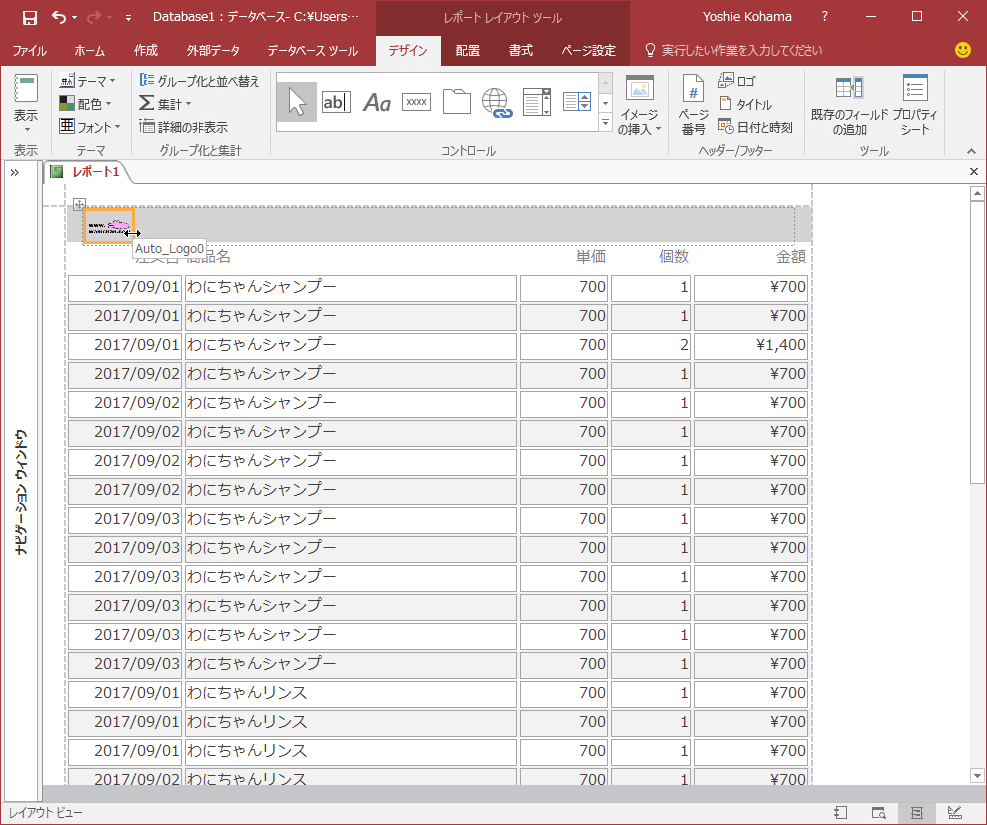
Access 16 レポートのヘッダーにロゴ画像を挿入するには




ヘッダー部分に挿入できるウィジェット4つの設定方法 アフィンガーラボ




もう失敗しない カスタムcss使い方とはまるポイントを徹底解説 ワードプレス ウェブチル




Affinger6 ヘッダー画像エリア上のウィジェット の流れるお知らせの表示方法 Affinger研究所アフィハチ



68j3b2d8le4afazcz743e Com Pc Wp Muryo No Html Css Tenpureto O Wadopuresu Ka Suru Hoho Nanba 4 Hissu Dagu To Rupu Shori How To Make Free Html Css Template Wordpress No 4 Required Doug And Loop Processing




Head には何が入る Html のメタデータ ウェブ開発を学ぶ Mdn




Fc2ブログのヘッダー画像を変更する方法 引退馬のためにできること うさぎのみかんと一緒に




ワードプレスcocoonのヘッダー設定とヘッダーロゴの設定を解説




勘とハッタリで答えに辿り着くウェブ屋講座02 Html完全に理解する ゆるふわweb屋の微解決知見簿



Header And Footer プラグイン 各種情報をサイトに自動挿入 Wordpressの使い方




ヘッダー部分に挿入できるウィジェット4つの設定方法 アフィンガーラボ




Html内に別ファイルの中身を合成できるssiの使い方 ホームページ作成 All About




Affinger5のヘッダーに画像 テキスト ボタンを設定する方法を徹底解説 Yuuki Blog




Wordpressのcocoonテーマでフォントを変更する方法 Dynaknowledge




画像にアンカーリンクを付ける方法 Jimdo虎の巻



1




Mailchimpでhtmlメールを作成してみましょう メール作成編 前編 ツグクリエイト



Google Adsense広告をfc2 ブログに設置する方法 Pc Html ええかげんブログ 本店




無料ツールを利用したhtmlメールの作り方 前編 非デザイナー向け メルラボ




Dreamweaverのテンプレート作成でよりサイトを楽に管理しやすく作る方法 カケウェブ Html Css Jquery Cmsなど




Pv数が上がる ヘッダー下にオススメ記事を固定する方法 はてなブログ Wedding Road




かっこいい管理画面デザインの適用 後編 Django Pdfからexcelへ文字起しする業務改善アプリを作ってみよう Techpit




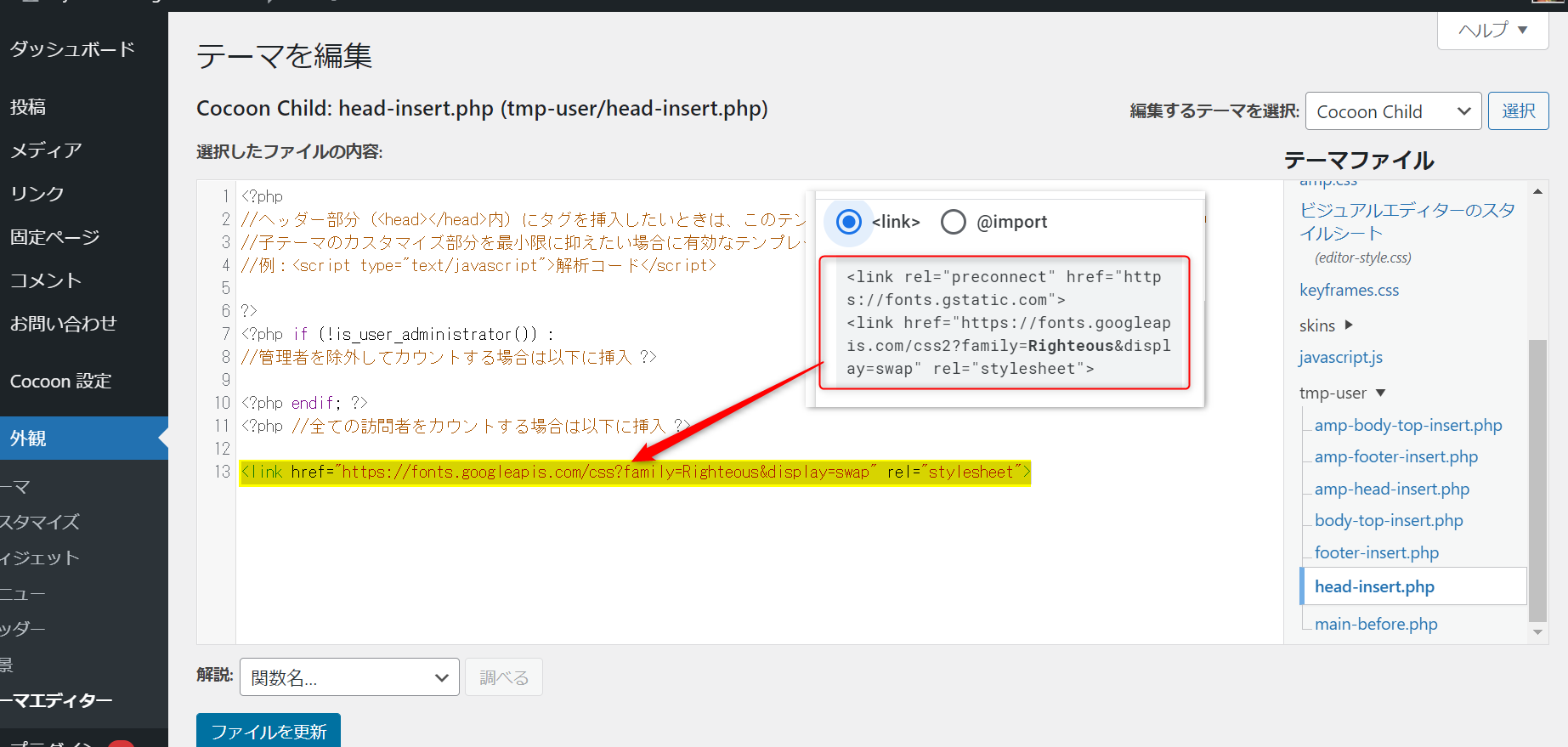
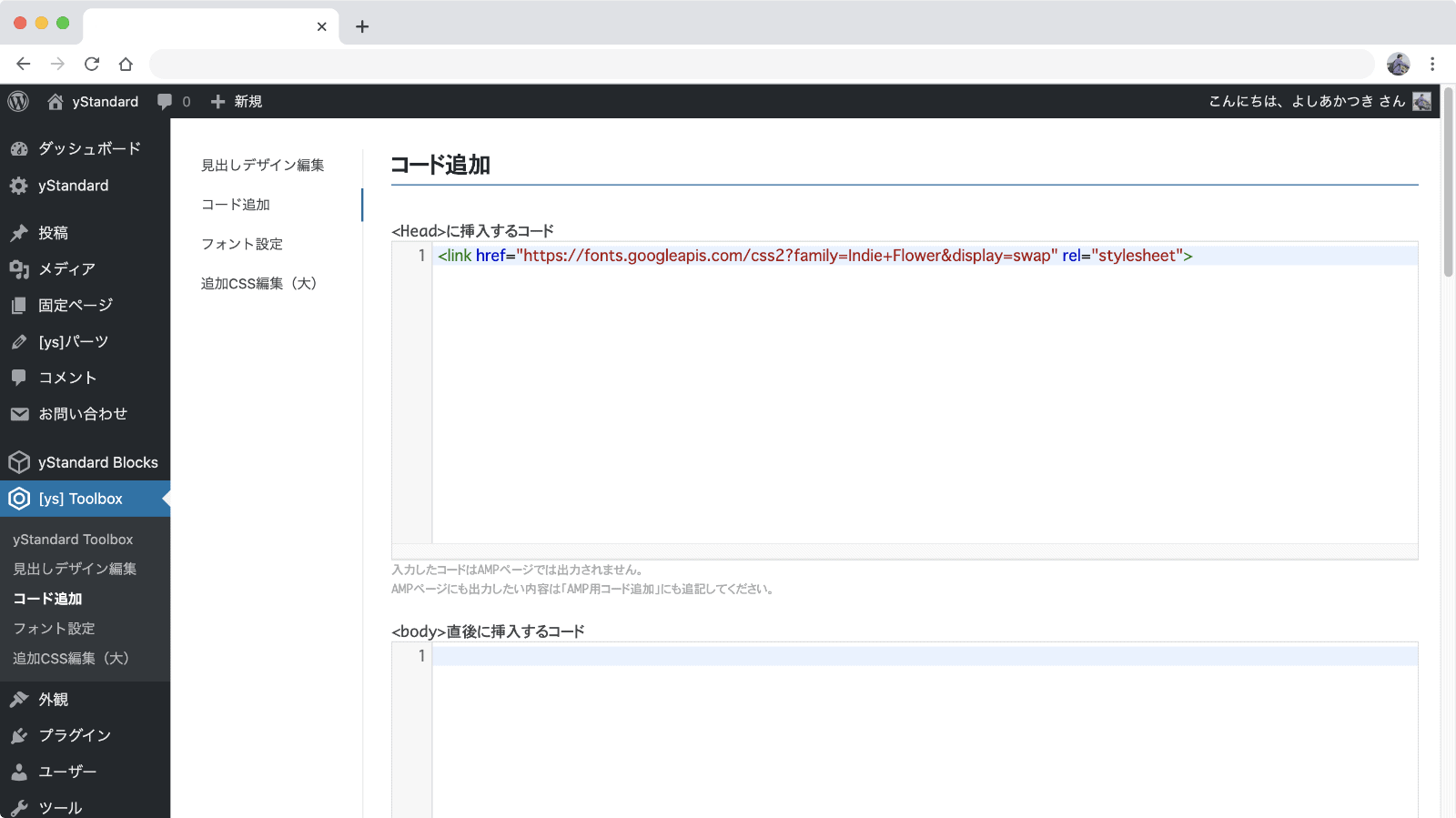
Head Body 開始 終了タグへのhtmlコード追加機能 Ystandard




Fc2ブログのヘッダー画像を変更する方法 引退馬のためにできること うさぎのみかんと一緒に




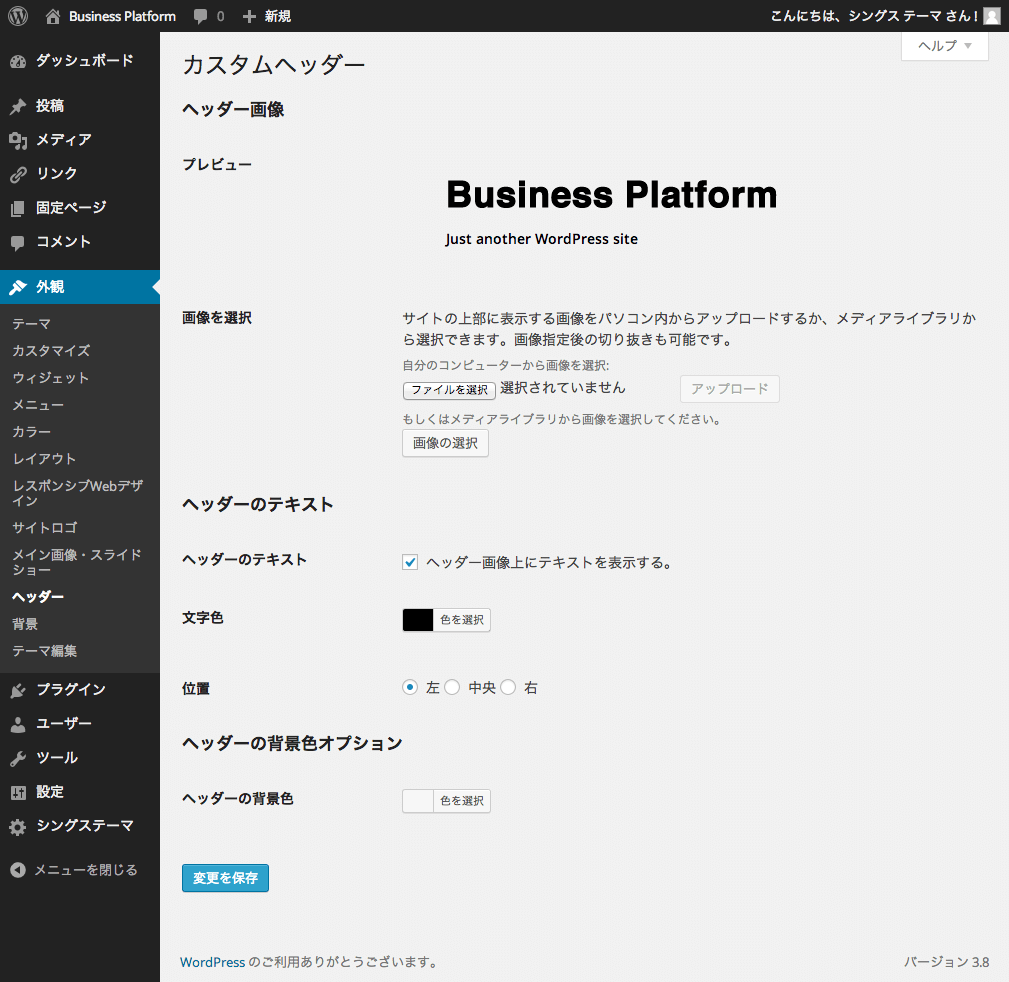
ヘッダー画像オプション ヘッダー背景色を選ぶ Wordpressマニュアル




Filemaker X Markdown Md Stocker Youtube




Htmlのタグとタグで改行する方法を詳しく解説 Codecampus




Wing Affinger5 でヘッダー部分にメッセージリンクを表示する 40歳でフリー転身




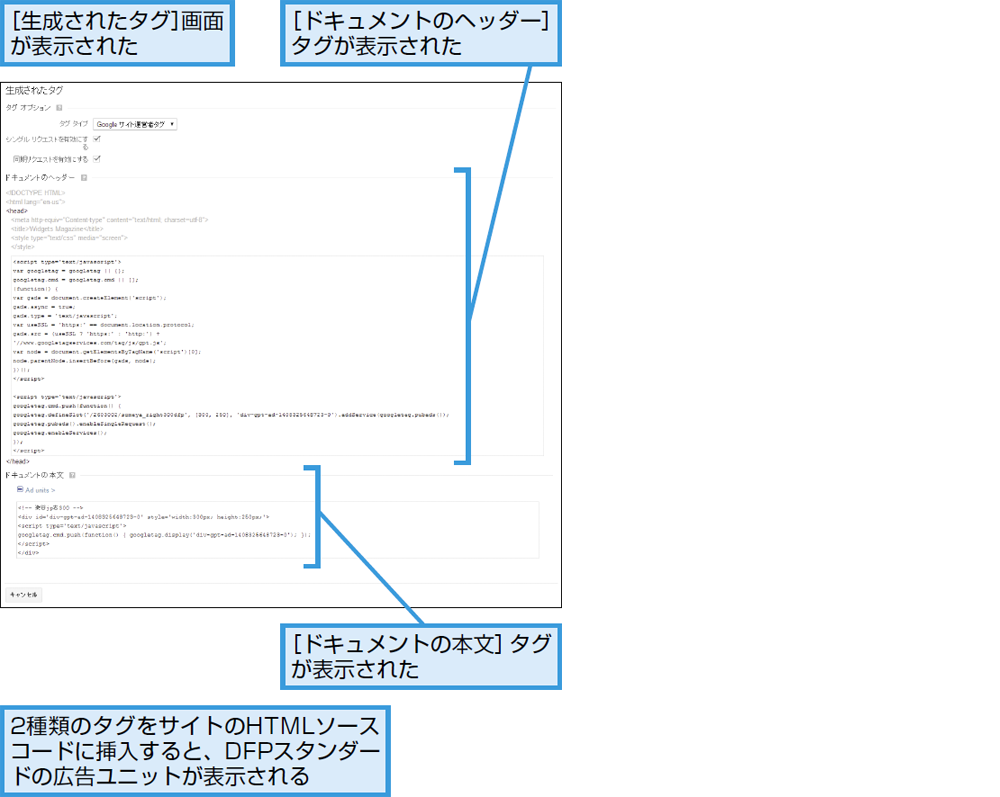
Dfpスタンダードの広告ユニットのタグをサイトに挿入しよう Google Adsense できるネット




Ruby On Rails 綺麗なヘッダーを作るためのcss 背景画像の設定 みくじょーブログ




第21章 R Markdown Html Rで計量政治学入門



1




Wordpressにadobeアフィリエイトの登録 審査 問い合わせ 広告の貼り方 Kamiblog




Htmlでテキストを中央寄せする方法 画像あり Wikihow




Html入門 Htmlの基本構造の書き方 さくちゃんmedia




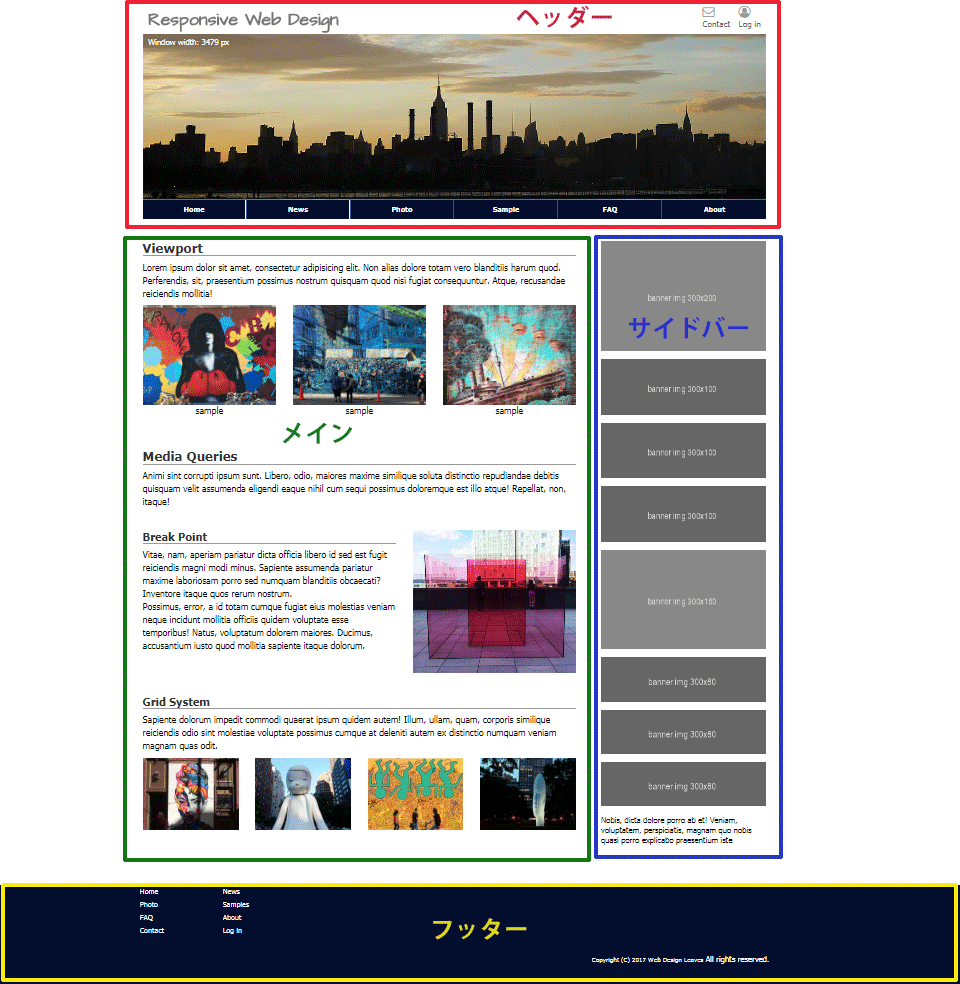
初心者も分かる レスポンシブ デザインの作り方




Html Margin Topを設定するとヘッダーが下がる Teratail



1




Htmlとcssでヘッダーを作成する方法 レイアウトの基本を学ぼう ポテパンスタイル




レスポンシブ Web デザインの作り方 実装方法 Web Design Leaves




Html ヘッダーを固定した際の重なり Teratail



271 データを見栄え良くする方法 Excel エクセル コーヒー ブレイク




楽天スマホヘッダーカスタマイズ デフォルトのヘッダーを隠さずに独自のヘッダーを出す Ec通販運営マニュアル



Google Adsense広告をfc2 ブログに設置する方法 Pc Html ええかげんブログ 本店




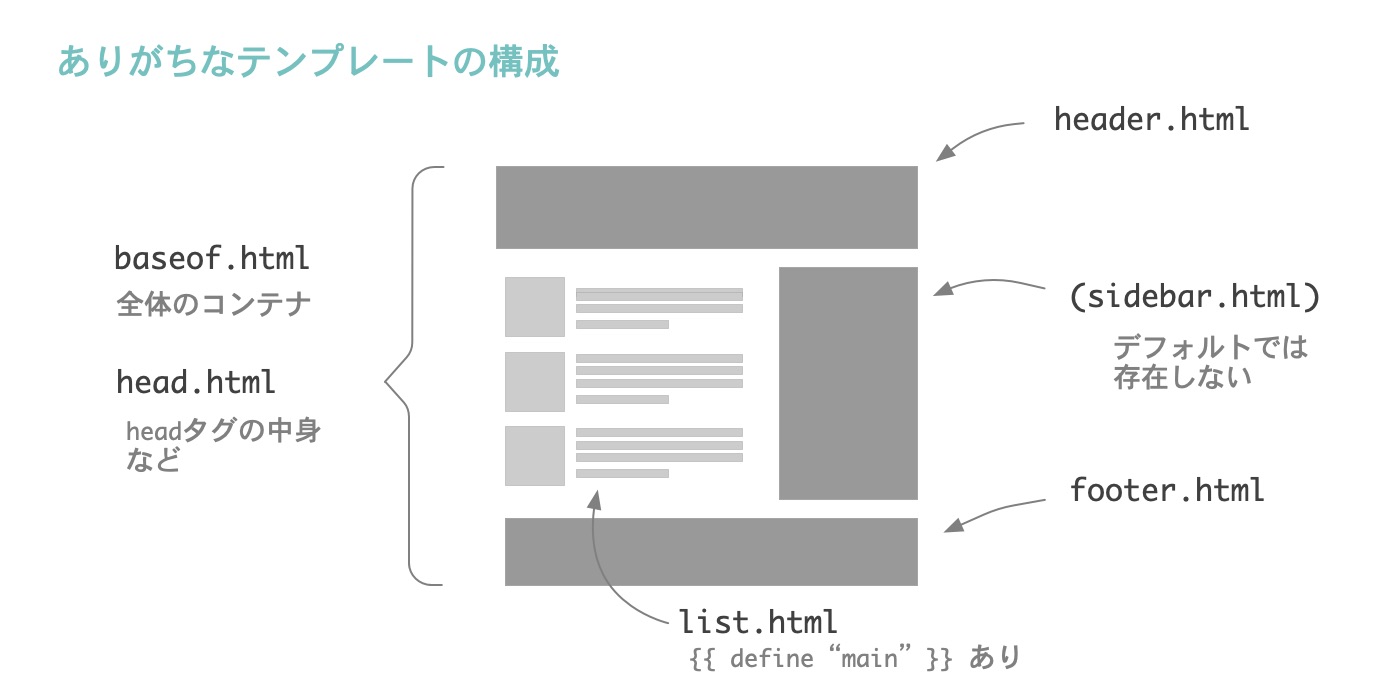
Wordpressからhugoへ Hugoでブログテーマを作る 1



0 件のコメント:
コメントを投稿